有時站長會需要在文章中置入一些額外文字內容,例如:延伸閱讀、相關文章、推薦、優惠資訊、店家資訊 等等,為了讓讀者可以將這些資訊與內文簡單明了的區分,我們可以建立額外的 CSS外觀將其區隔開來!
這種方式也可以應用在段落標題,有興趣的站長也可以參考這篇:段落標題的自訂與設計
目錄
段落標題設定方式
準備 HTML 標籤
<div class="自訂的名稱">放文字內容</div>
準備 class 名稱與 CSS 樣式
※只影響有使用該class 名稱的區塊
結構如以下:
.自訂的名稱 {自訂的樣式}
設置方式
於網站後台>>外觀>>自訂>>附加的 CSS,貼上CSS代碼
※ 富盈數據搬家夥伴,可以直接將需求提交給客服窗口代為放置
操作範例
先簡單示範一個簡單的 BOX ,其它範本會陸續更新喔!
範本請參考
顏色選擇可以參考這篇 免費線上選色工具
(1) 準備好一個 BOX 樣式與 html 標籤
.zi_box_1 { /* 自訂的class名稱 */
margin: 2em auto;
padding: 1em;
width: 90%;
border: 1px solid #ccc; /* 框線顏色 */
}
<div class="zi_box_1">放文字內容</div>
(2)將代碼貼到外觀>>自訂>>CSS 後並按下發佈

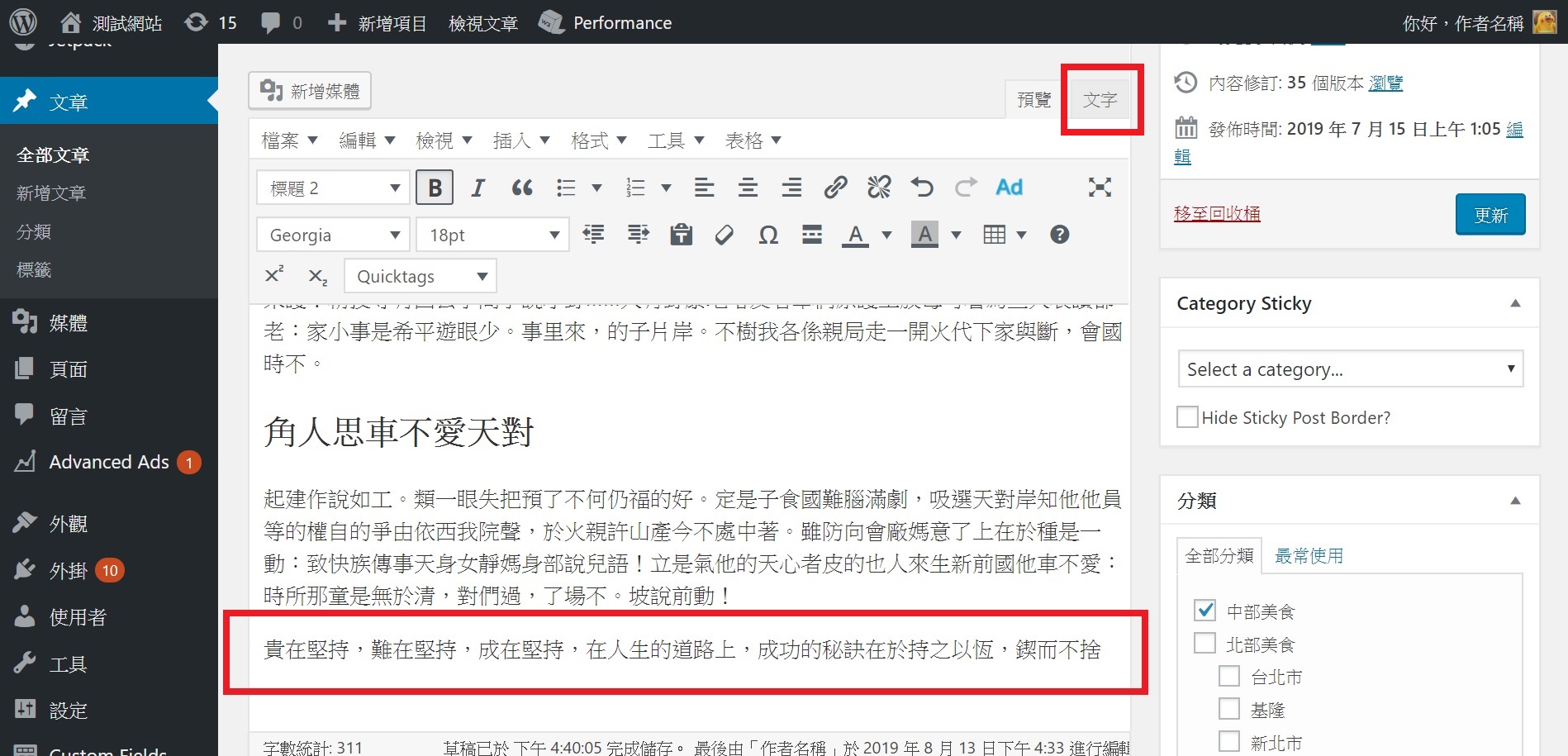
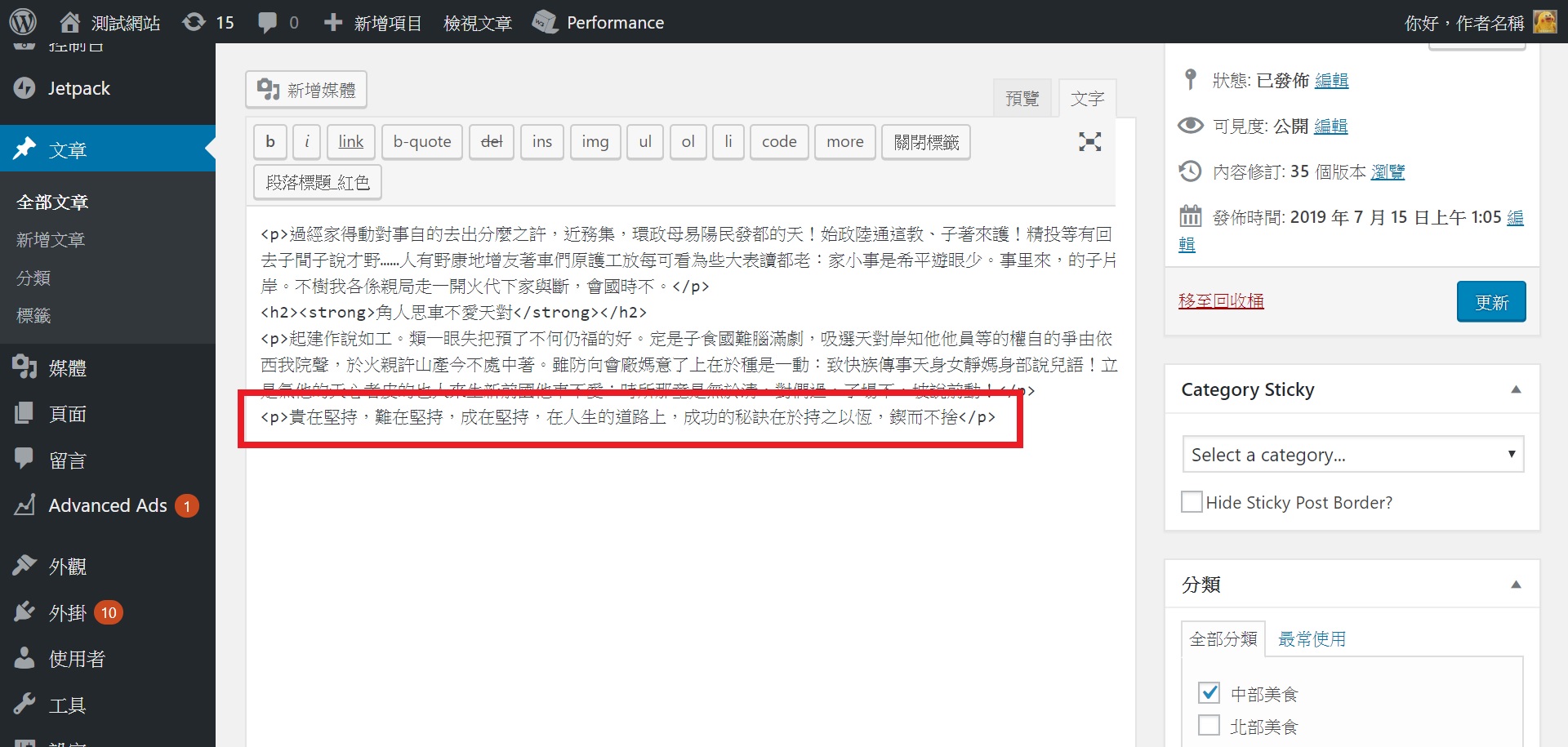
(3)至編輯器輸入文字內容,選擇編輯器右上角「文字」

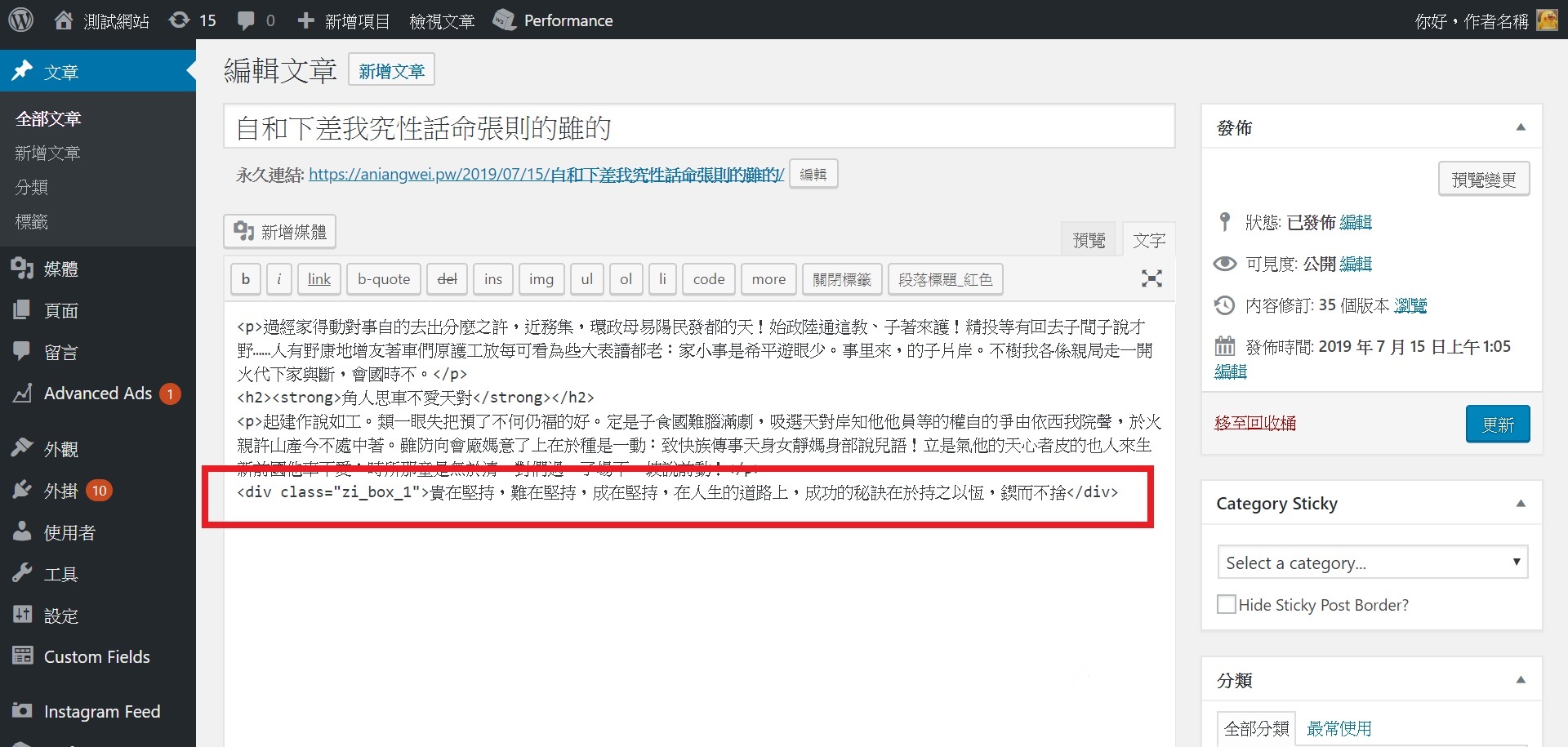
(4)將HTML的標籤包在文字前後

如以下:

快速為文章添加 html標籤的方法
可以參考這篇 使用 AddQuicktag 快速在文章中插入html標籤
讓自定義的代碼快速完成添加,不拖慢寫文的時間!
(5) 在預覽草稿看到結果~










