本篇介紹 Font Awesome 圖標 的符號清單樣式,喜歡的站長可以參考看看喔~
目錄
設置方式
於「外觀>>自訂>>附加的 CSS」貼上代碼
可參考這篇 清單的自訂與設計
顏色選擇可以參考這篇 免費線上選色工具
選擇 Font Awesome 圖標
原理請參考這篇:如何在網站引用 Font Awesome 圖標
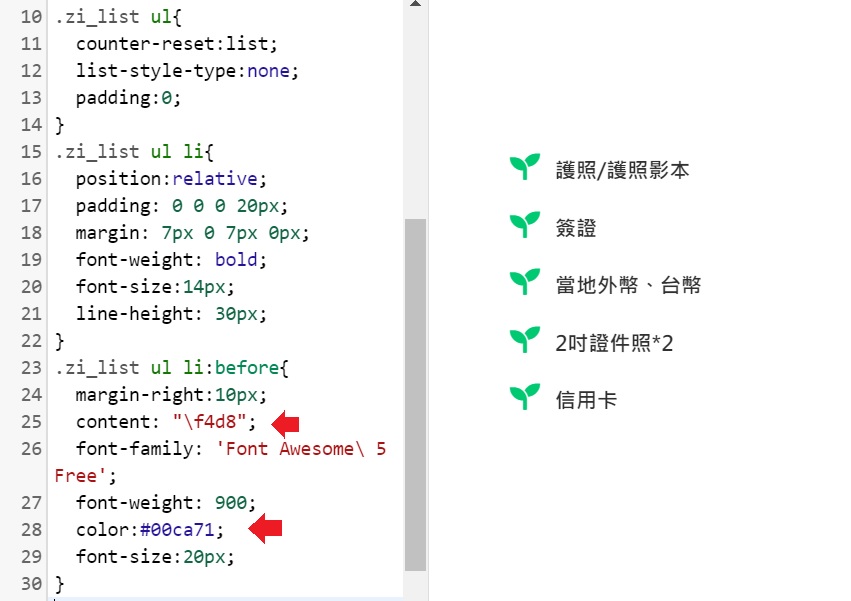
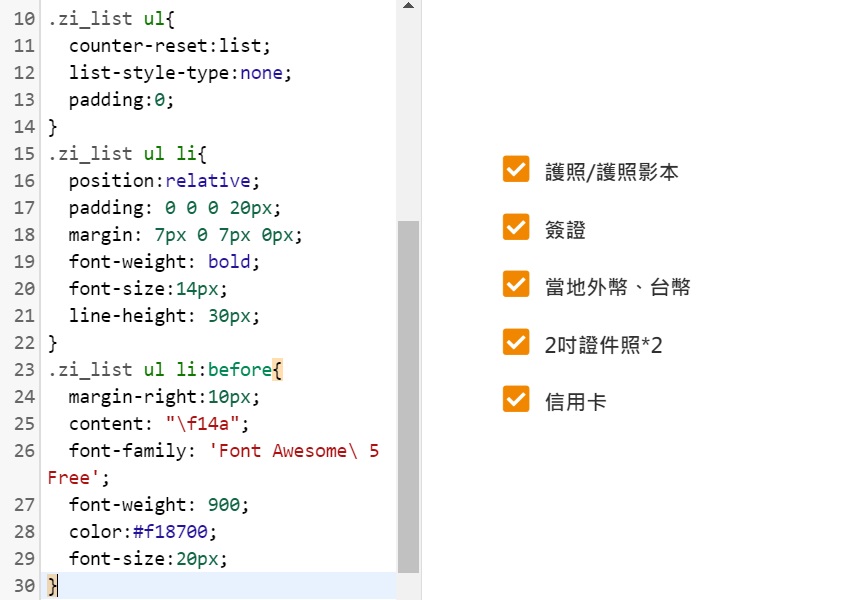
用 CSS 設定圖標
優點是更新 content 內的圖標編號,即可全面替換該位置所使用的圖標
本次示範 Font Awesome 5
.zi_list ul{
counter-reset:list;
list-style-type:none;
padding:0;
}
.zi_list ul li{
position:relative;
padding: 0 0 0 20px;
margin: 7px 0 7px 0px;
font-weight: bold;
font-size:14px;
line-height: 30px;
}
.zi_list ul li:before{
margin-right:10px;
content: "\填入需要的圖標代號";
font-family: 'Font Awesome\ 5 Free';
font-weight: 900;
color:#00ca71; /* 圖標顏色 */
font-size:20px;
}
若要設定第二層的清單圖標,則再添加
.zi_list ul li ul li:before{
margin-right:10px;
content: "\填入需要的圖標代號";
font-family: 'Font Awesome\ 5 Free';
font-weight: 900;
color:#005dba;
font-size:20px;
}
範例


用 HTML標籤使用圖標
須留意用HTML設置,無法像CSS 修改代碼後,全部統一變更所使用的圖標
HTML標籤
<ul class="fa-ul"> <li><span class="fa-li"><i class="fas fa-check-square"></i></span>護照/護照影本</li> <li><span class="fa-li"><i class="fas fa-check-square"></i></span>簽證</li> <li><span class="fa-li"><i class="fas fa-check-square"></i></span>當地外幣、台幣</li> <li><span class="fa-li"><i class="fas fa-check-square"></i></span>2吋證件照*2</li> <li><span class="fa-li"><i class="fas fa-check-square"></i></span>信用卡</li> </ul>










