先前我們已經學會使用 Easy Table of Contents 建立文章目錄
卻因為文章太長回去目錄很困擾~
如果想要一鍵返回頂部目錄? 歡迎使用 WPFront Scroll Top !
目錄
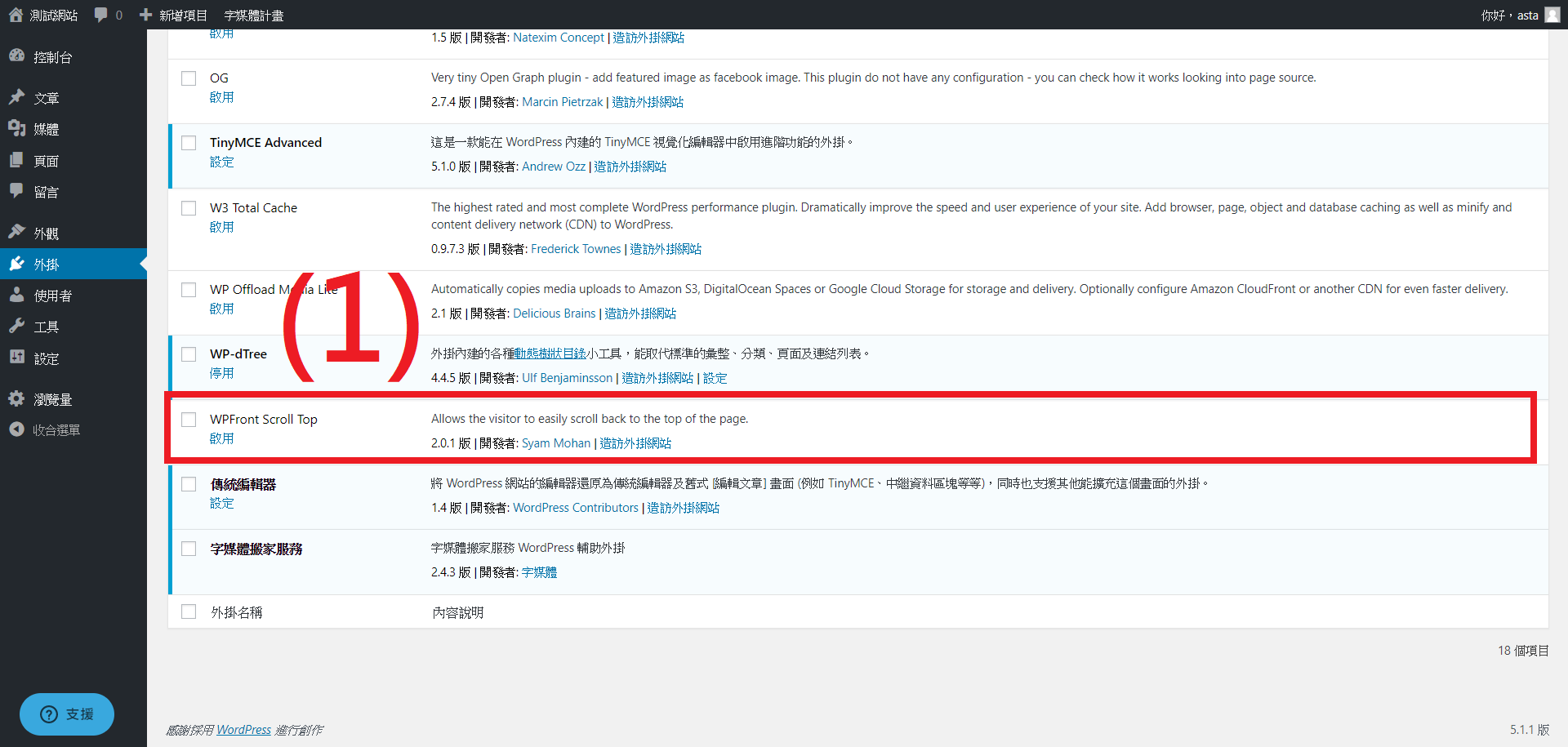
(1) 如果外未啟用,請至後台>>外掛,將 「WPFront Scroll Top」啟用

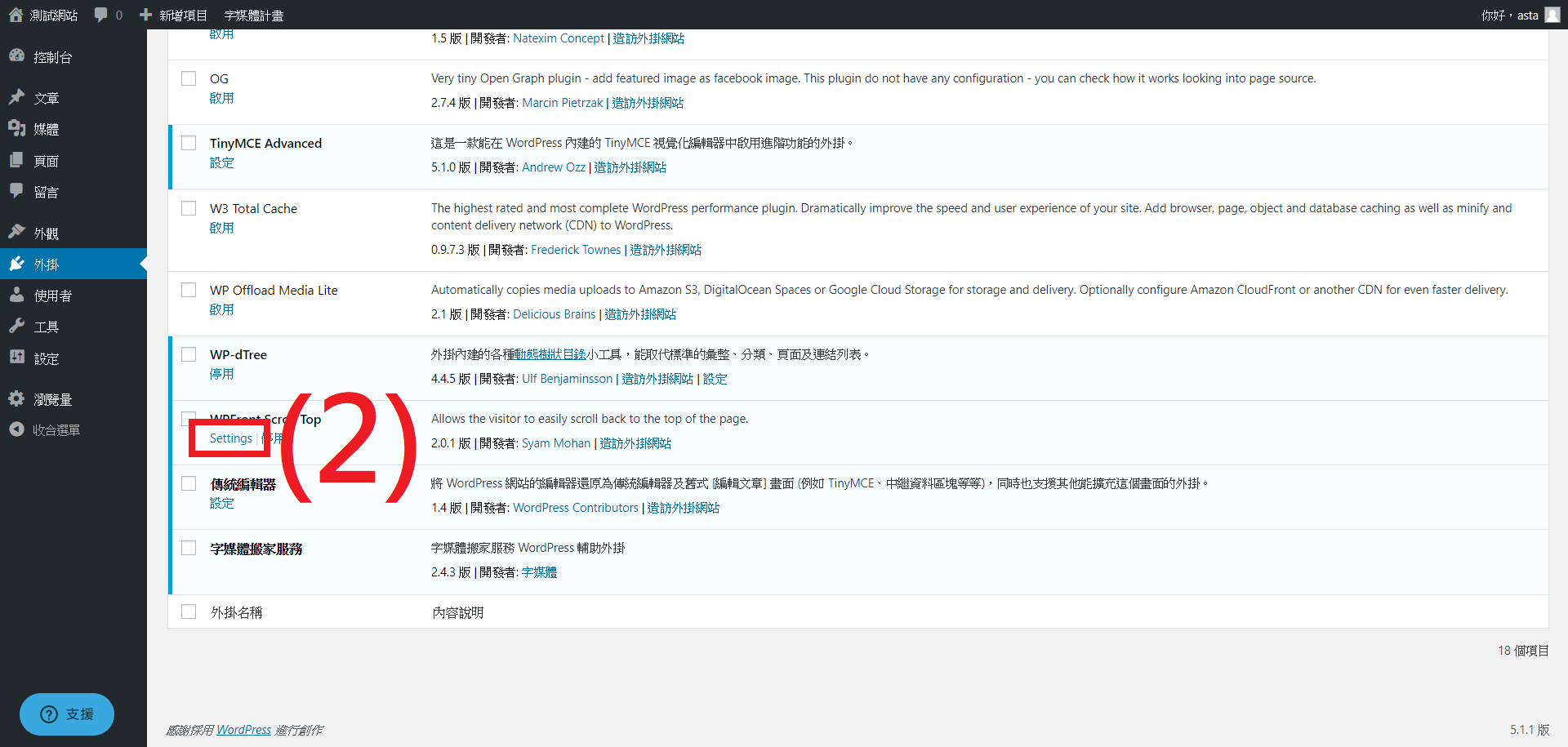
(2) 啟用後,選擇 「Seeeings」

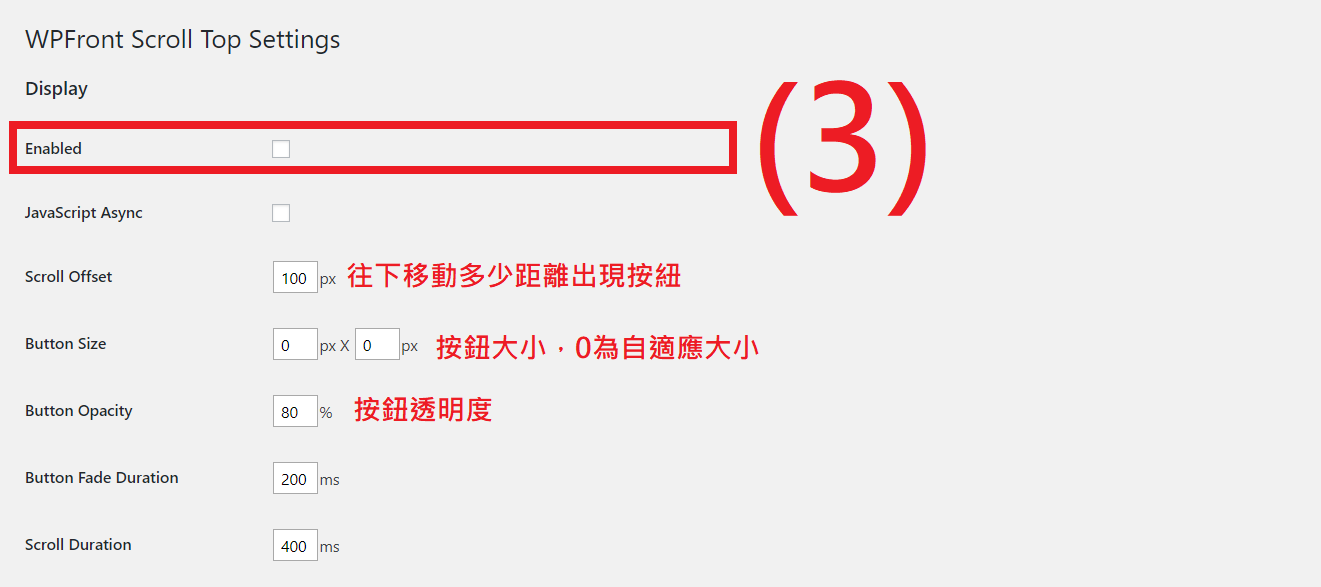
(3) 來到設定頁面,將 「Enabled」打勾
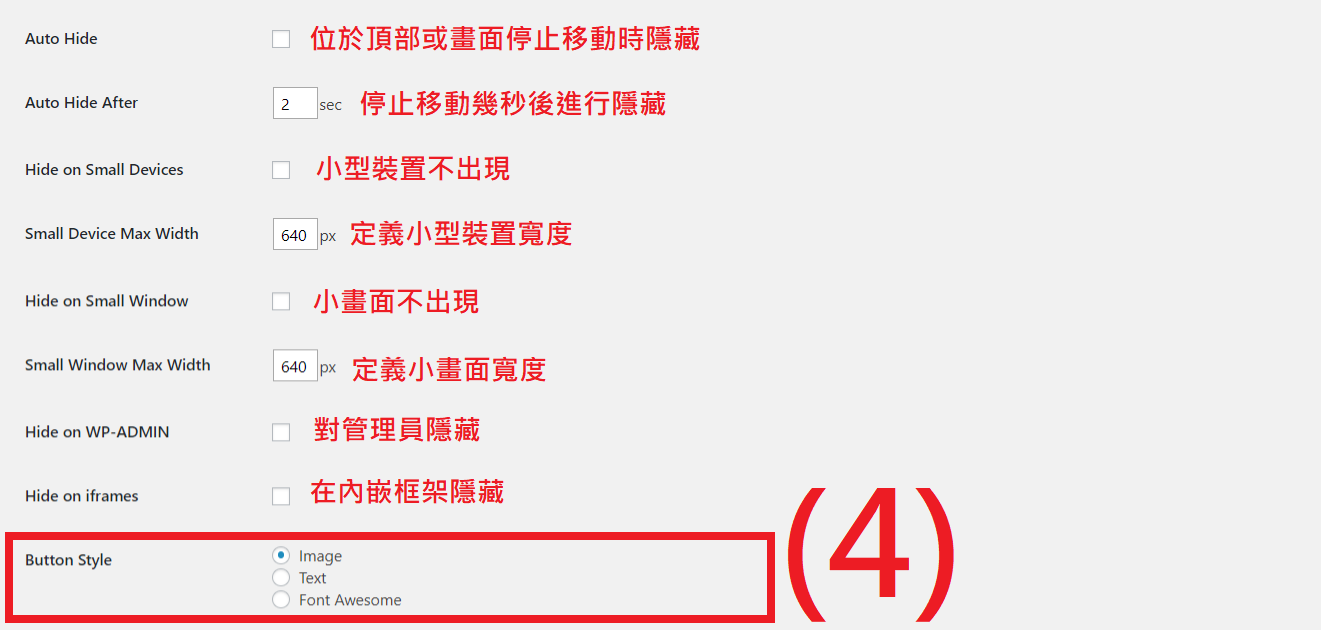
(4) 選擇按鈕方式

Hide on WP-ADMIN:這個選像請打勾~
Button Style 有三種選擇:Image 、Text、Font Awesome
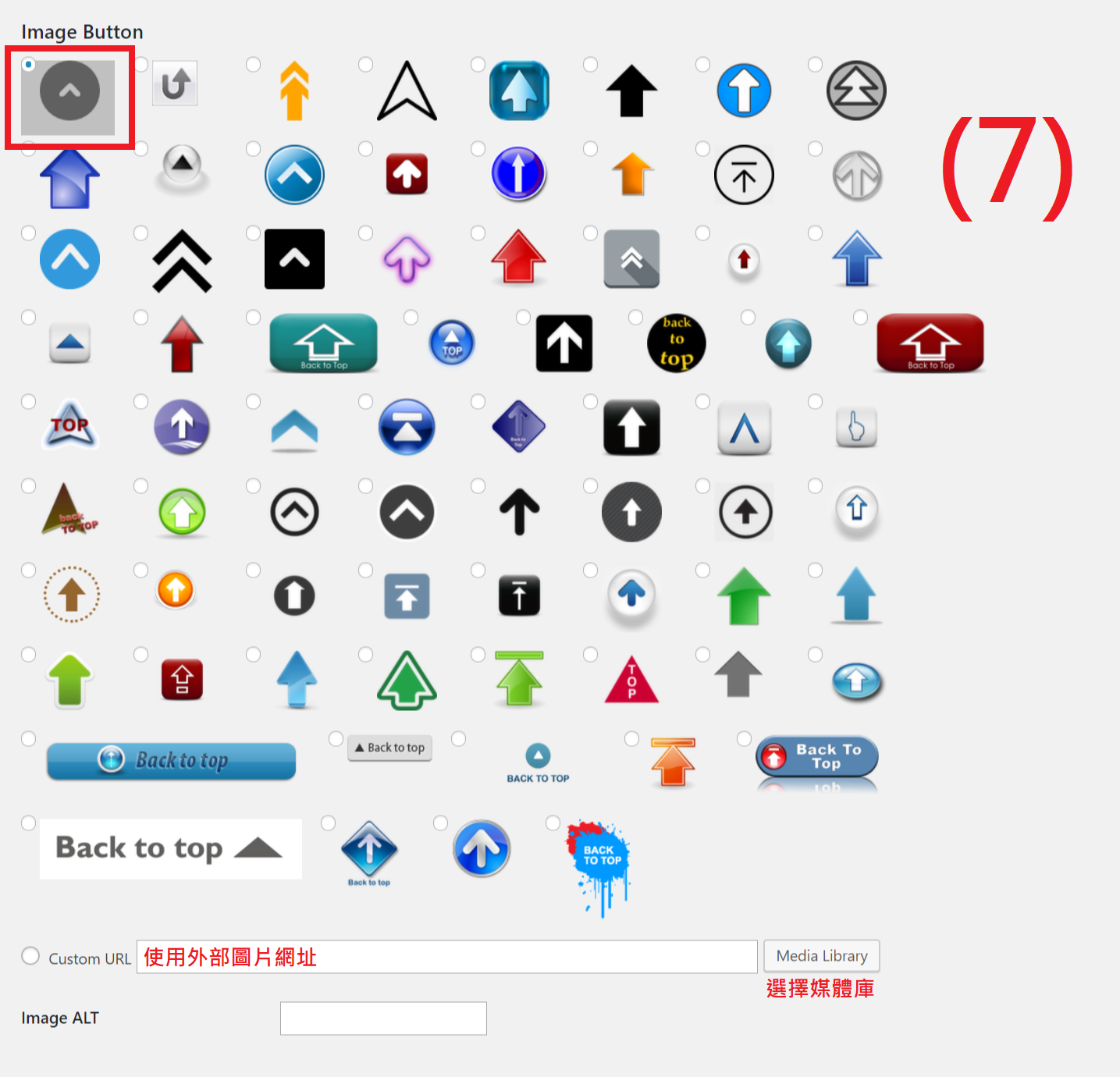
- Image 可以選擇預設的圖片或自己上傳圖片
- Text 是可以輸入文字使用
- Font Awesome 是使用Font Awesome網站上的圖標
按鈕設定會在後面的步驟詳細解說~~
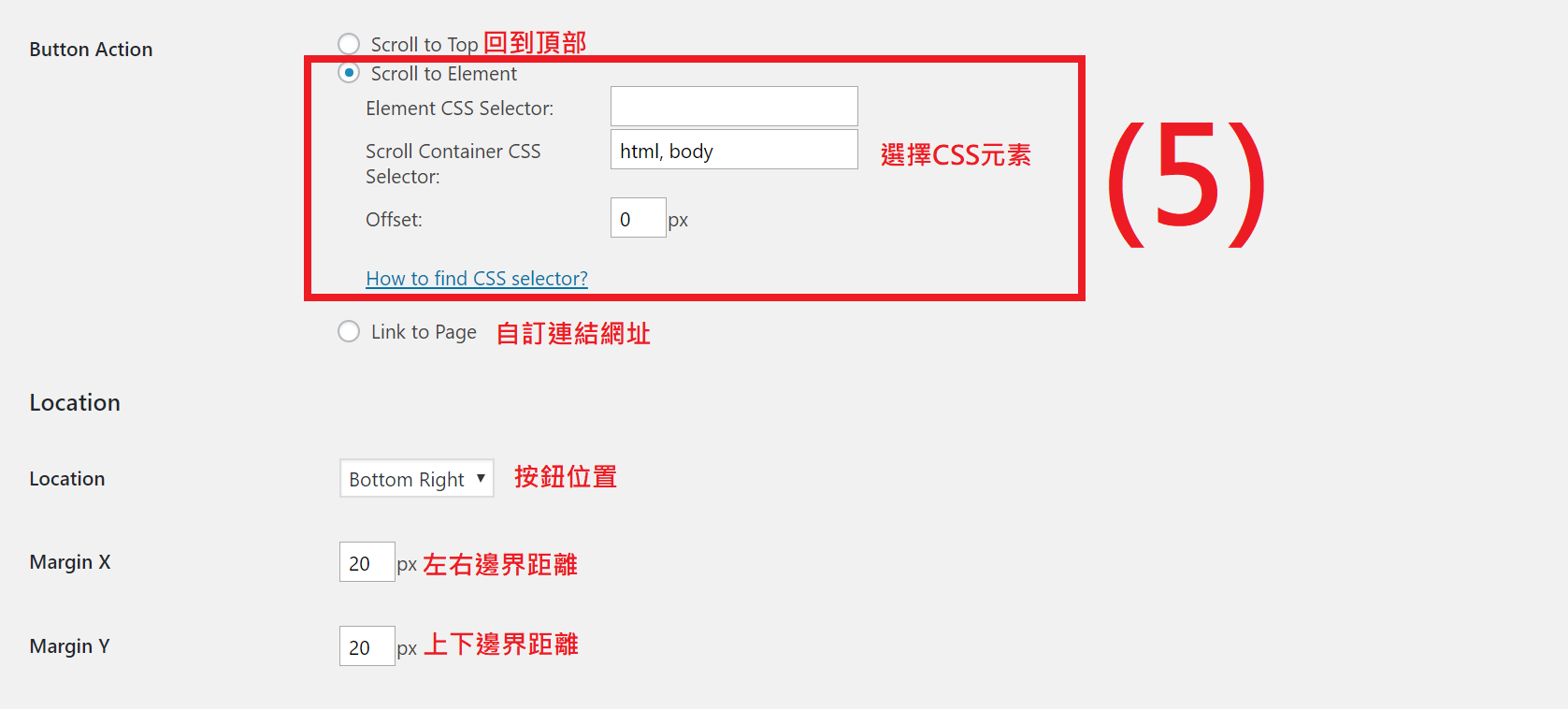
(5) 選擇 「Scroll to Element」
一般回到頂部是用 Scroll to Top,因為這次我們是要回到目錄位置,所以要使用Scroll to Element
Element CSS Selector :因為要抓 Easy Table of Contents 的目錄位置,要輸入「#ez-toc-container」

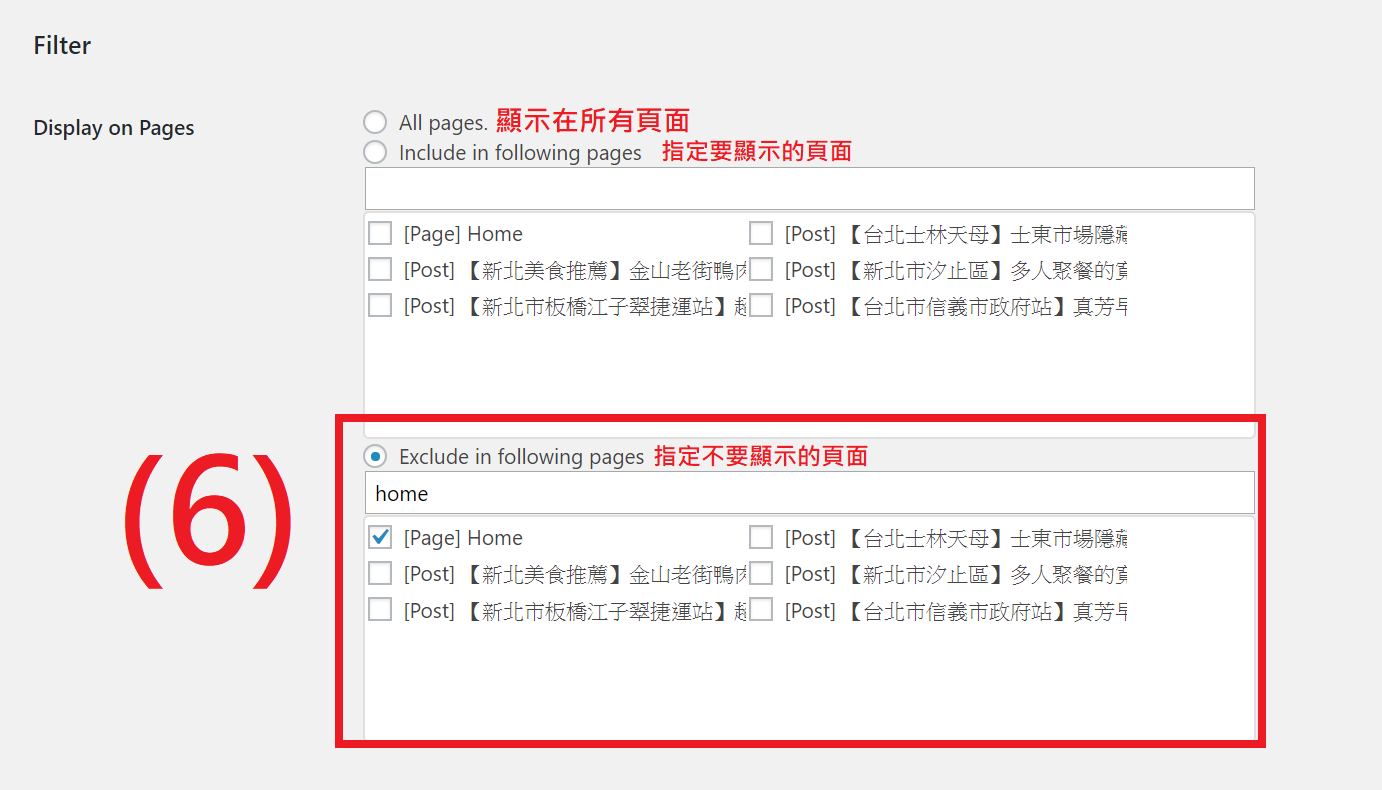
(6) 選擇 「Exclude in following pages」,將 home打勾
如果首頁想要出現按紐則可以跳過這一步,直接選擇 All pages
如果需要指定文章,填寫文章ID在輸入框,並用英文逗號「,」做間隔

(7) 選擇圖片,並按現「儲存變更」
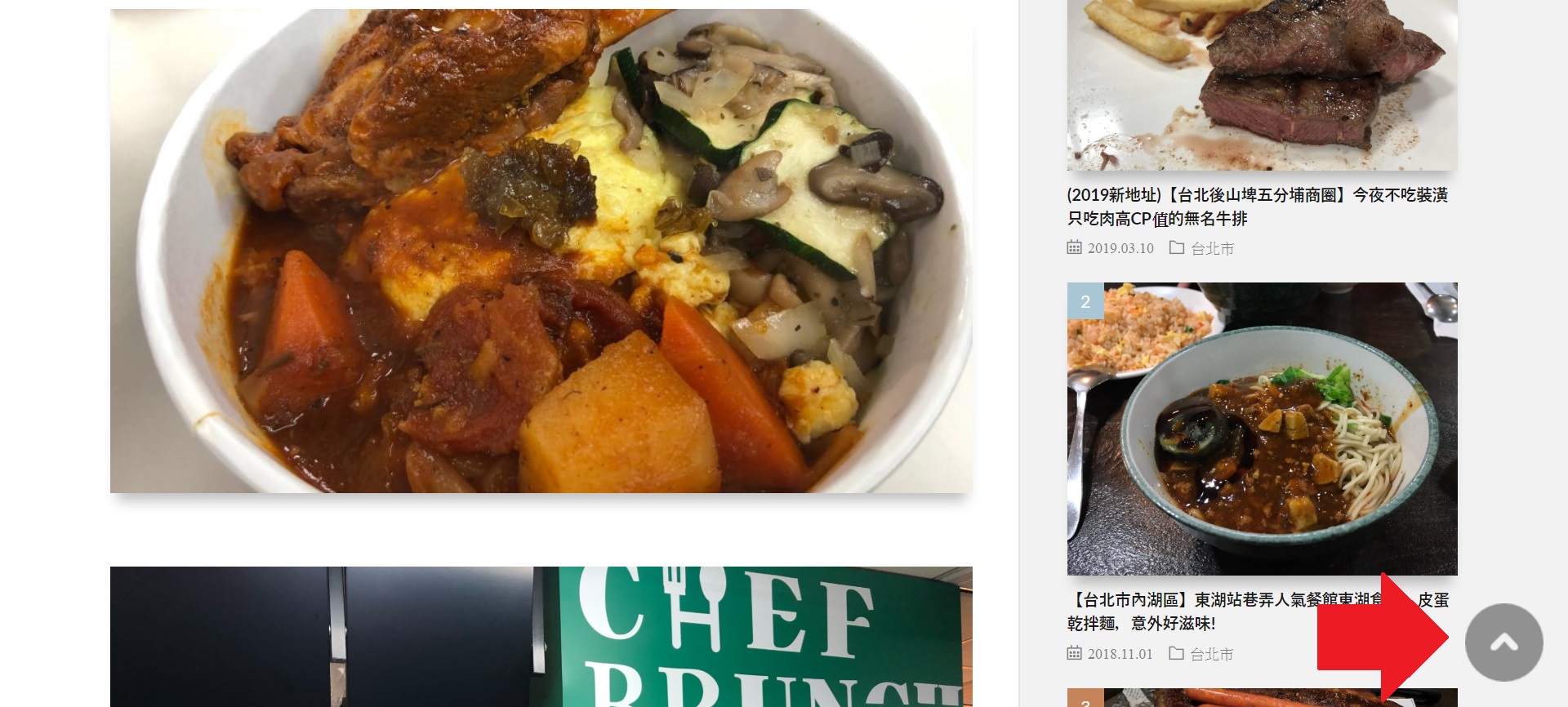
儲存完畢,就可以在網站上看到剛剛設定的返回頂部按鈕囉!

其他按鈕設定方式
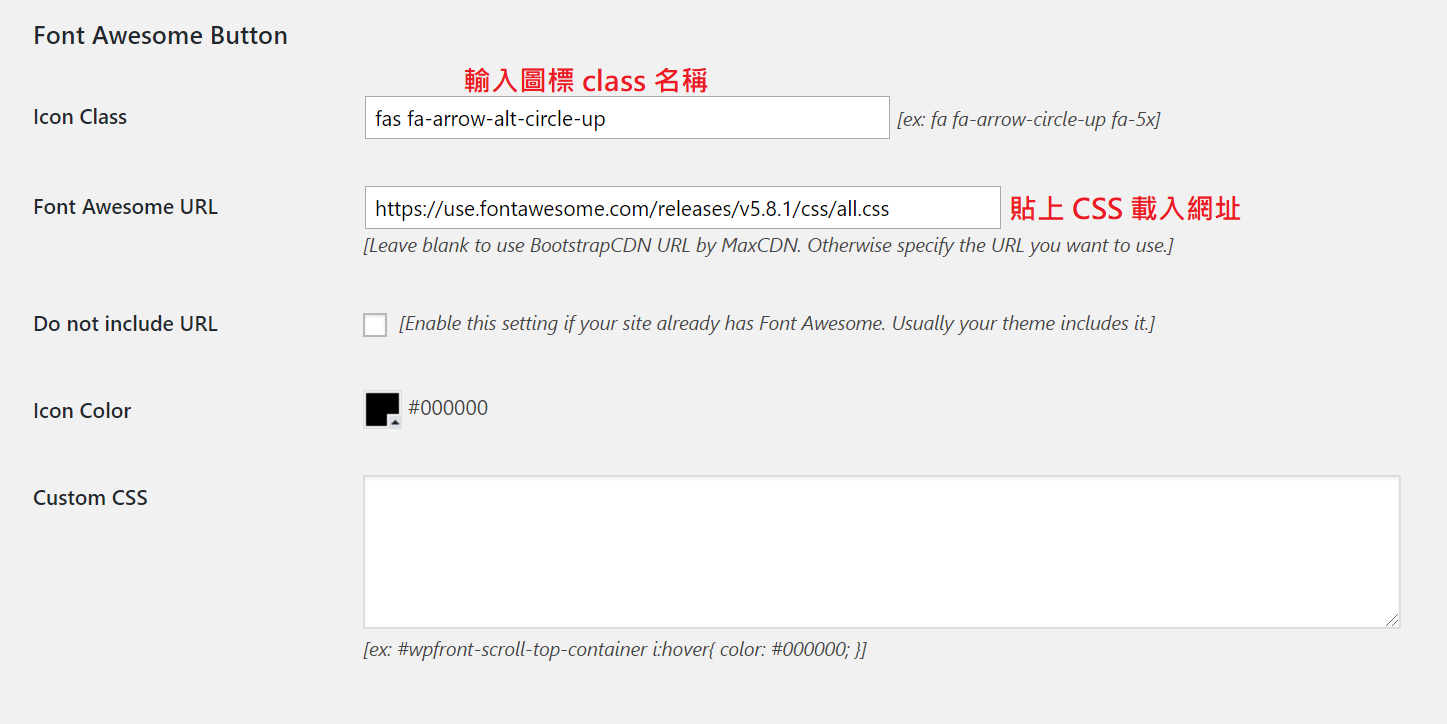
如果在步驟(4) 選擇「Font Awesome」會在步驟(7) 看到這個畫面

Font Awesome 網站 除了付費圖標,也可以找尋免費的圖標使用~
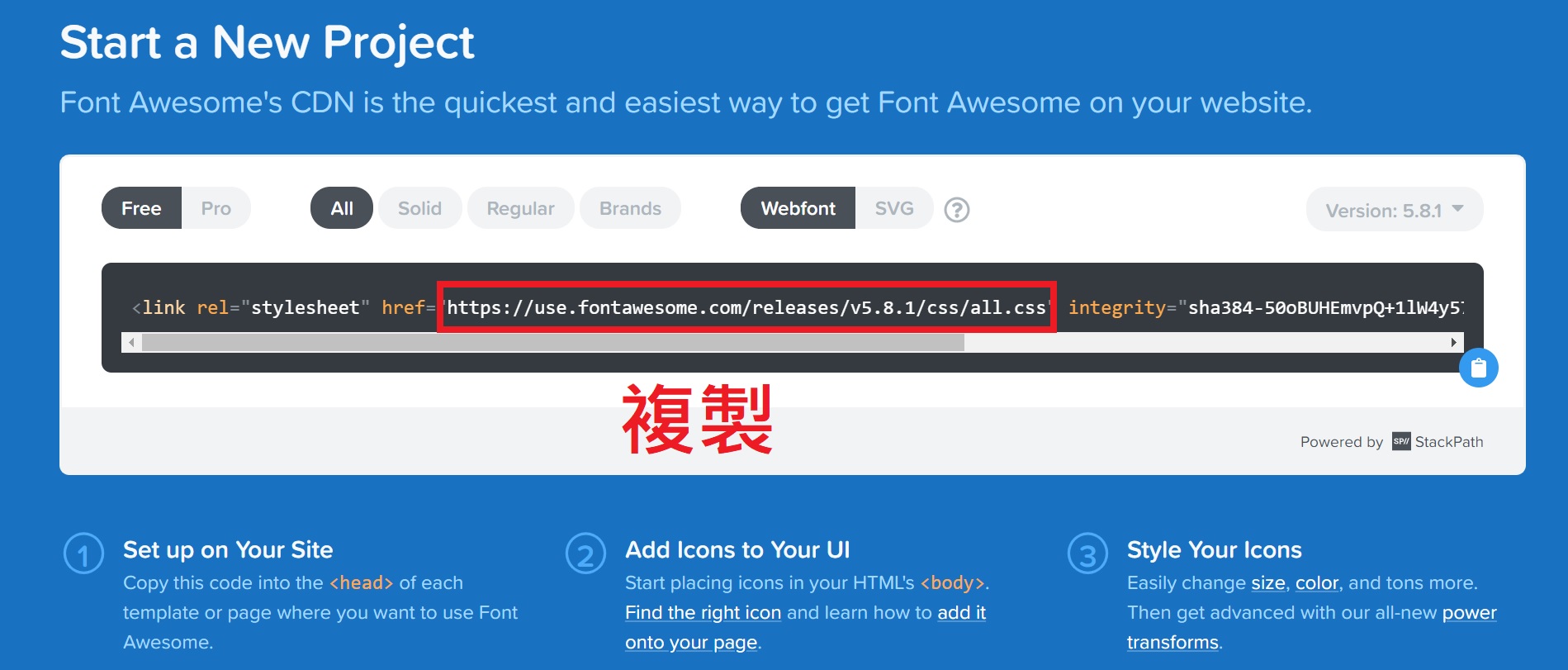
進網站後選「Start Using Fre」

複製貼在剛剛「Font Awesome URL」的設定

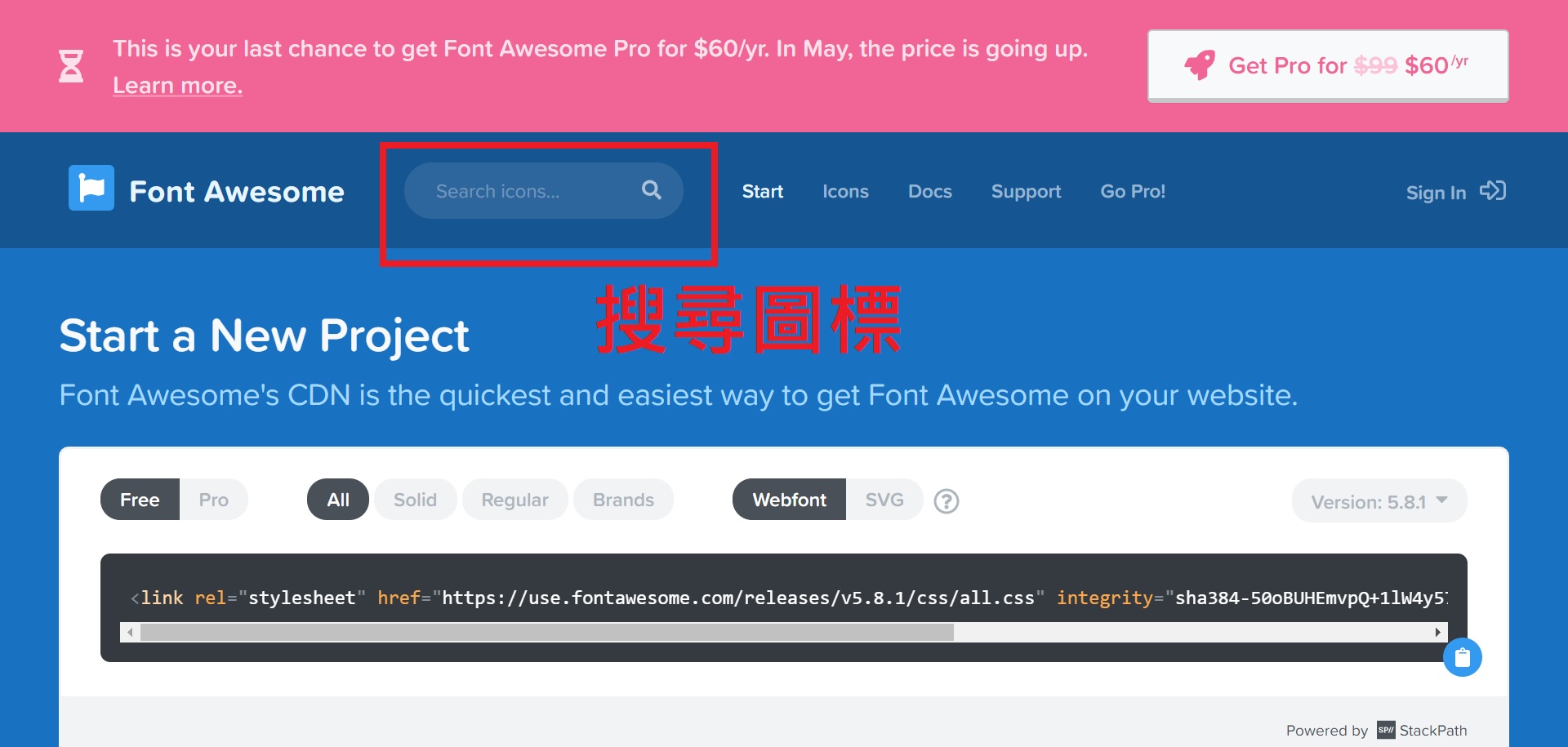
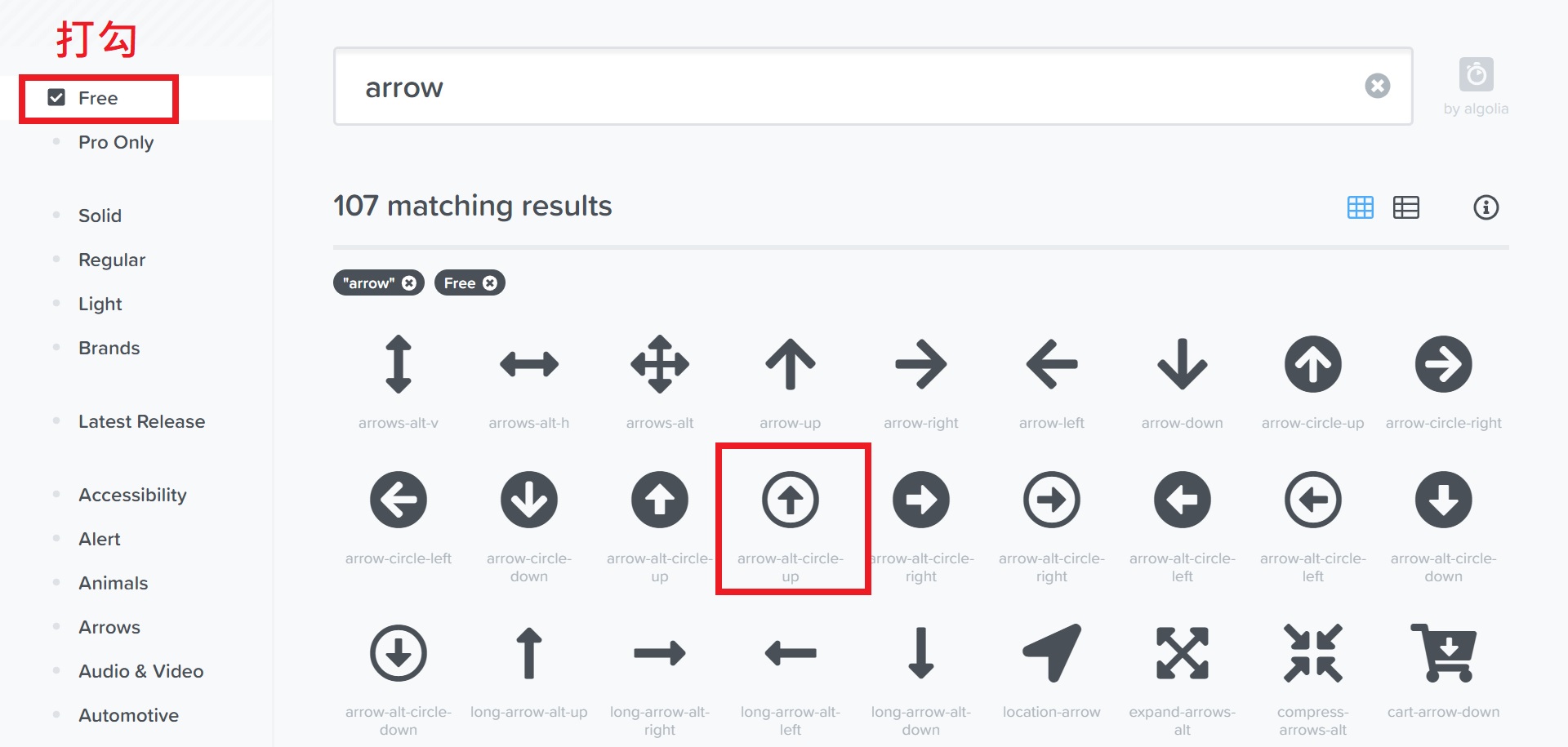
接著搜尋需要的圖標,例如:arrow

「Free」打勾,選需要的圖標

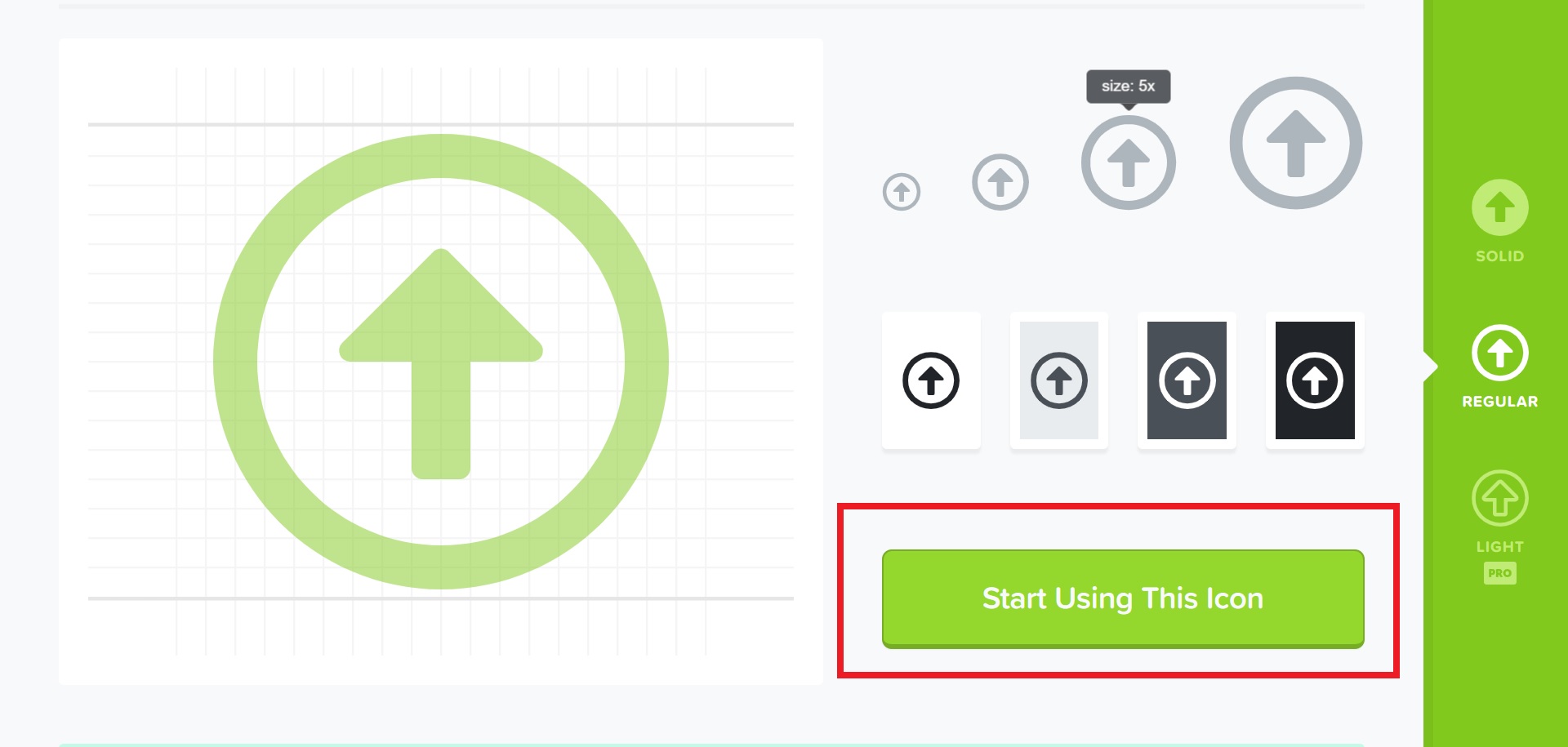
選「Start Using This Icon」

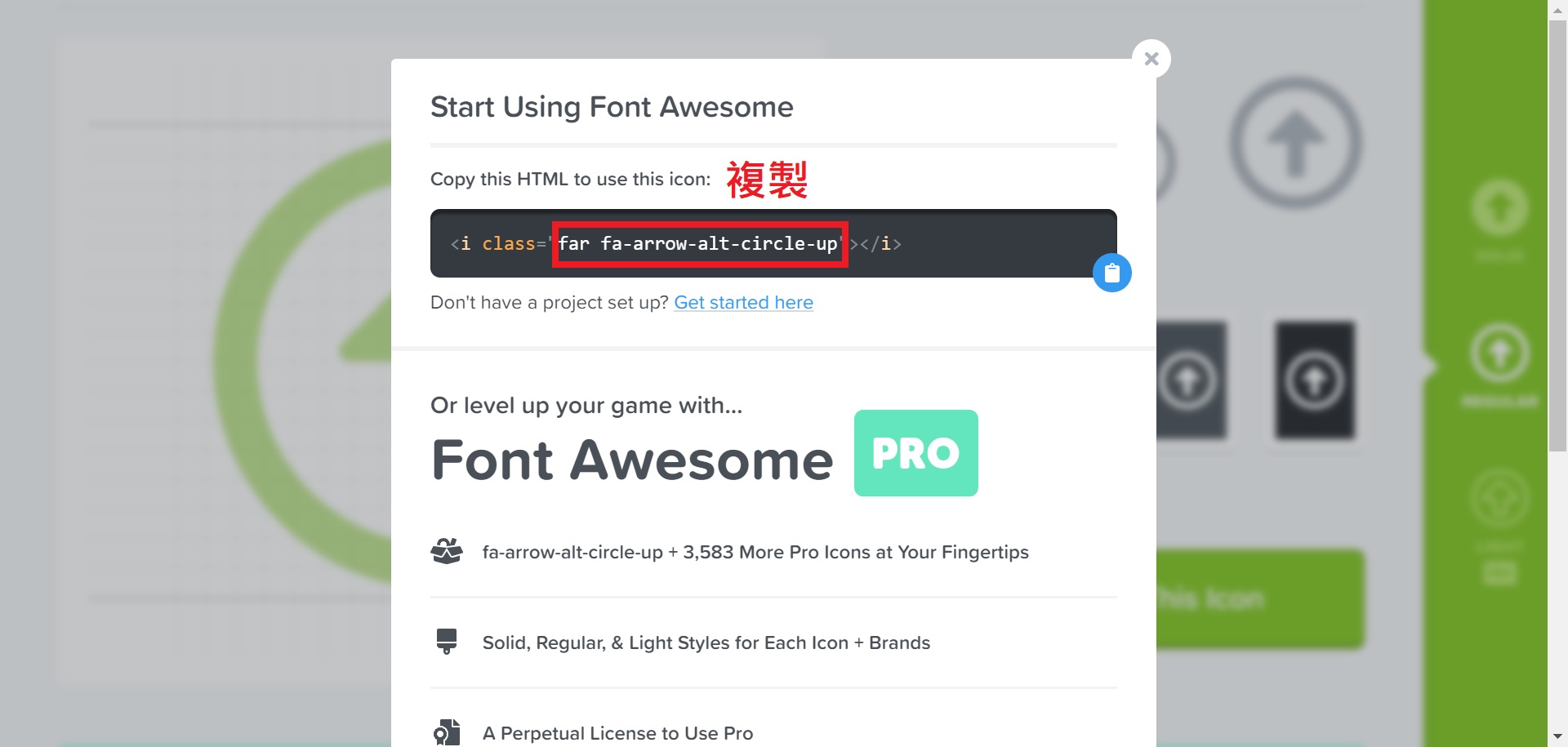
複製class內的名稱,貼到「Icon Class」的設定

一樣儲存,就可以在網站上看到返回頂部按鈕囉!

圖標太小可以在「Custom CSS」,修改CSS 進行放大,例如:
#wpfront-scroll-top-container i:hover{font-size: 40px;}
#wpfront-scroll-top-container i {font-size: 40px;}