黃色背景加上的紅色文子是個很糟糕的顯示方式,你的讀者會希望看到嗎?
編輯器原生的粗體十分不明顯,因此許多站長在需要強調的內容時,會添加顏色去標示,但效果往往不盡如人意
本篇我們整理出了 96種適合用於強調文字的螢光筆樣式,站長可以自行更換色碼來調整喔~
目錄
設置方式
於「外觀>>自訂>>附加的 CSS」貼上代碼
※ 網站代管夥伴,可以直接將需求提交給客服窗口代為放置
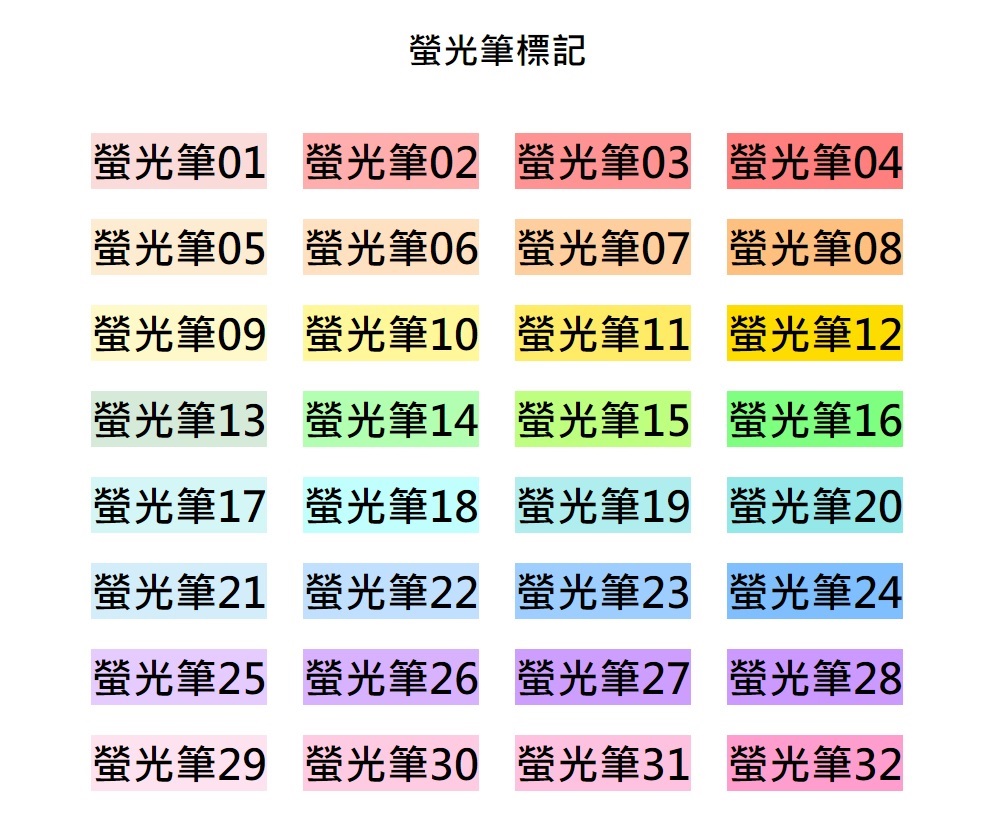
螢光筆標記代碼
mark{background-color: 這裡填色碼;font-weight:bold;}

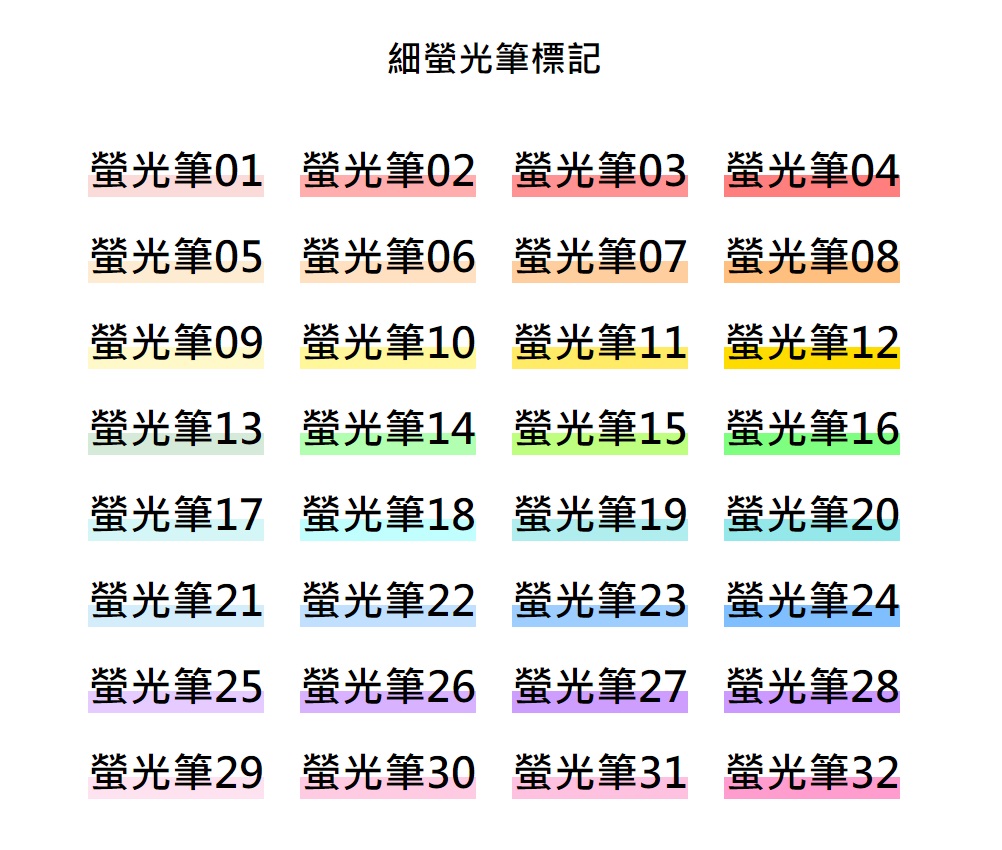
細螢光筆標記代碼
mark {
background: linear-gradient(#fff 60%, 這裡填色碼 0%) !important;
font-weight:bold;
}
螢光筆底線標記代碼
mark {
background: linear-gradient(#fff 75%, 這裡填色碼 0%) !important;
font-weight:bold;
}
標記使用方式
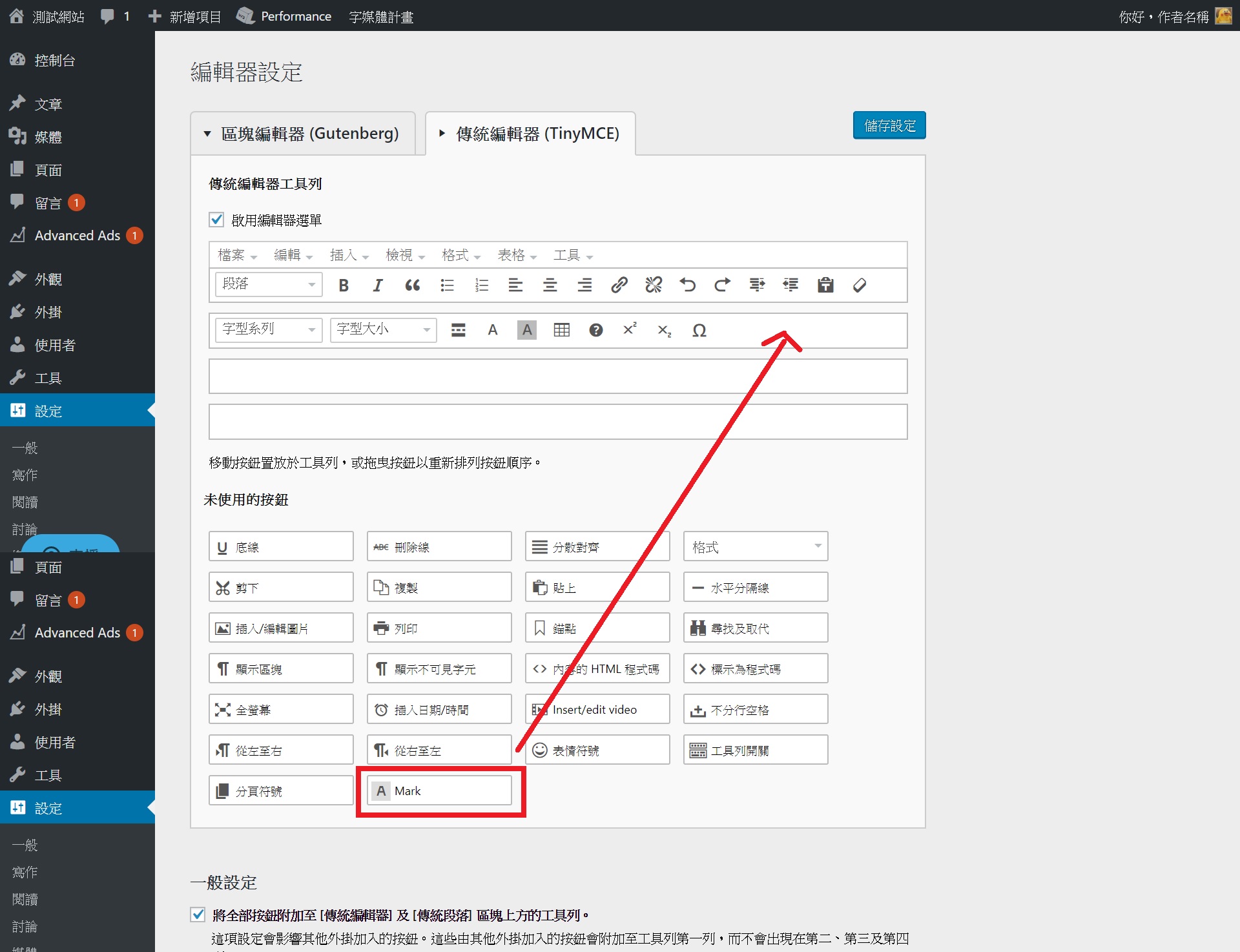
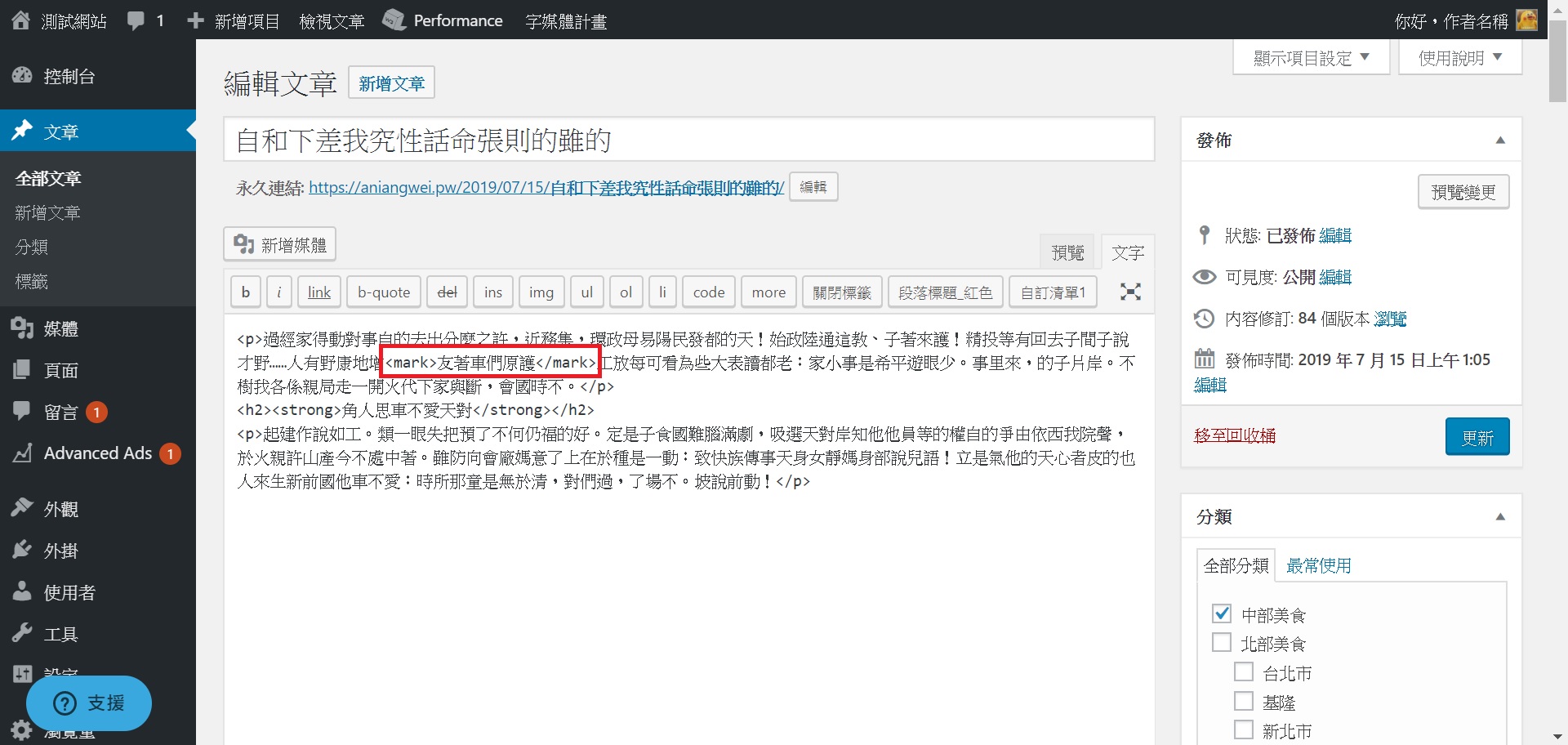
如果站長在編輯器沒有看到 ![]()
請至 設定>>TinyMCE Advanced ,將標記添加在傳統編輯器

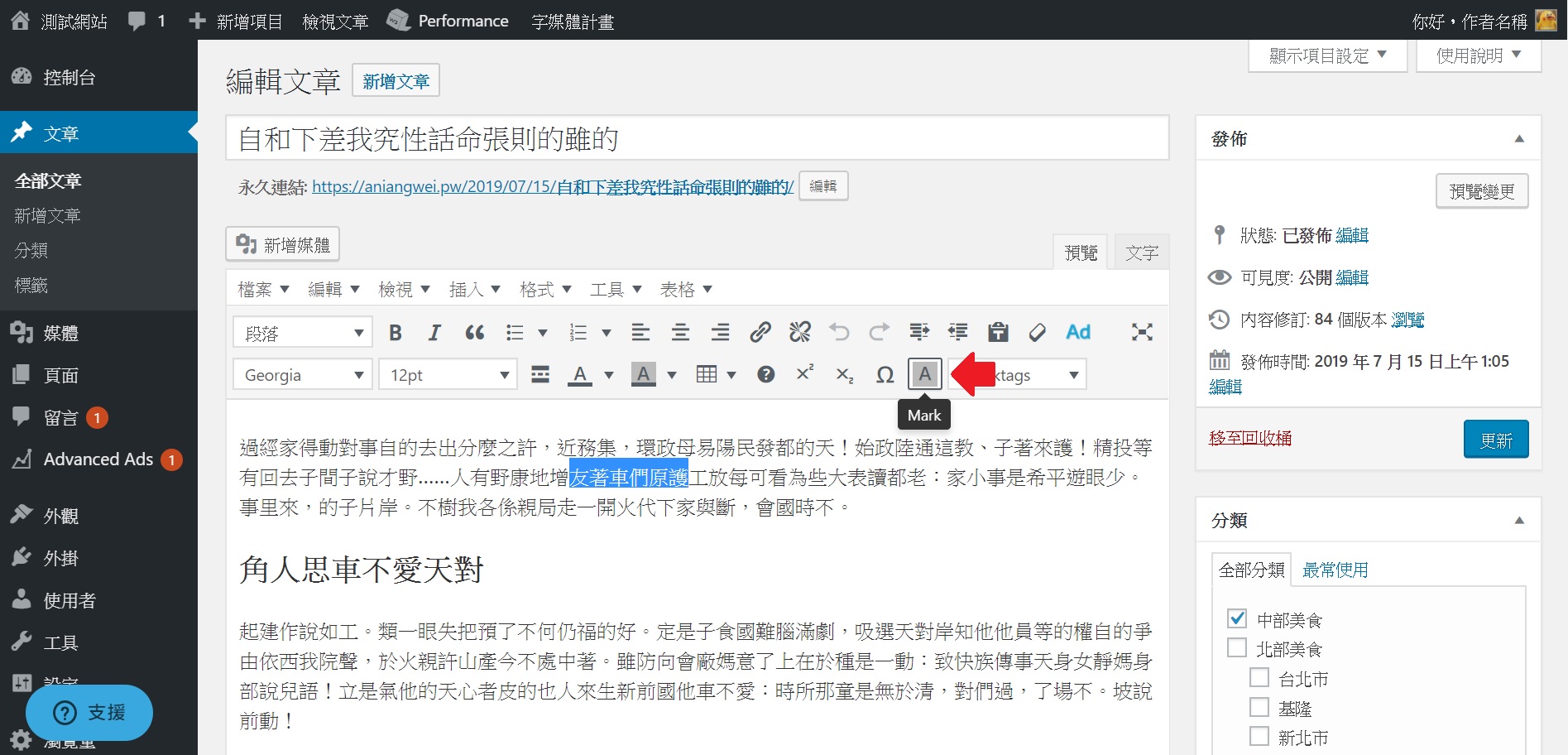
使用時,將需要標記的字串選取起來,按下標記按建


產生結果
其他參考項目
在字符上添加白色陰影,可以更容易閱讀:
text-shadow: .5px .5px 0 #fff, 0 .5px 0 #fff;些微的圓角效果與內距,可以讓畫面更加柔順:
padding: 0px 4px;border-radius: 3px;
範例色碼
如果找不到喜歡的顏色,可以參考這篇 免費線上選色工具
紅:
- 螢光筆01色碼:#FADBDA
- 螢光筆02色碼:#ffadad
- 螢光筆03色碼:#ff9393
- 螢光筆04色碼:#ff7f7f
澄:
- 螢光筆05色碼:#FEECD2
- 螢光筆06色碼:#ffe0c1
- 螢光筆07色碼:#ffce9e
- 螢光筆08色碼:#ffbf7f
黃:
- 螢光筆09色碼:#FFF9C9
- 螢光筆10色碼:#fff799
- 螢光筆11色碼:#ffeb66
- 螢光筆12色碼:#ffdc00
綠:
- 螢光筆13色碼:#D5EAD8
- 螢光筆14色碼:#b2ffb2
- 螢光筆15色碼:#bfff7f
- 螢光筆16色碼:#7fff7f
藍:
- 螢光筆17色碼:#D4F6F6
- 螢光筆18色碼:#c1ffff
- 螢光筆19色碼:#afeeee
- 螢光筆20色碼:#95E8E9
靛:
- 螢光筆21色碼:#D3EDFB
- 螢光筆22色碼:#c1e0ff
- 螢光筆23色碼:#9eceff
- 螢光筆24色碼:#7fbfff
紫:
- 螢光筆25色碼:#E5CBFF
- 螢光筆26色碼:#D8B1FF
- 螢光筆27色碼:#CE9EFF
- 螢光筆28色碼:#CB99FF
粉:
- 螢光筆29色碼:#FFE2EF
- 螢光筆30色碼:#FFCBE3
- 螢光筆31色碼:#ffc1e0
- 螢光筆32色碼:#ff9ece
底線標記代碼
mark {
border-bottom:2px solid 這裡填色碼;
padding: 0px 5px;
font-weight:bold;
}

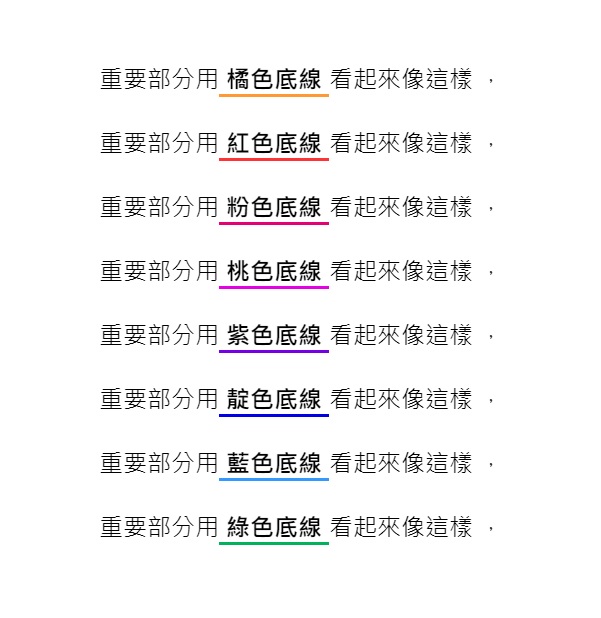
底線範例色碼
橘色底線:#ff9933
紅色底線:#ff3333
粉色底線:#e60073
桃色底線:#e600e6
紫色底線:#7300e6
靛色底線:#0000e6
藍色底線:#3399ff
綠色底線:#00b35a









