本篇介紹 21種簡單的段落標題樣式,喜歡的站長可以參考看看喔~
目錄
設置方式
於「外觀>>自訂>>附加的 CSS」貼上代碼
可參考這篇 段落標題的自訂與設計
顏色選擇可以參考這篇 免費線上選色工具
※ 富盈數據搬家夥伴,可以直接將需求提交給客服窗口代為放置
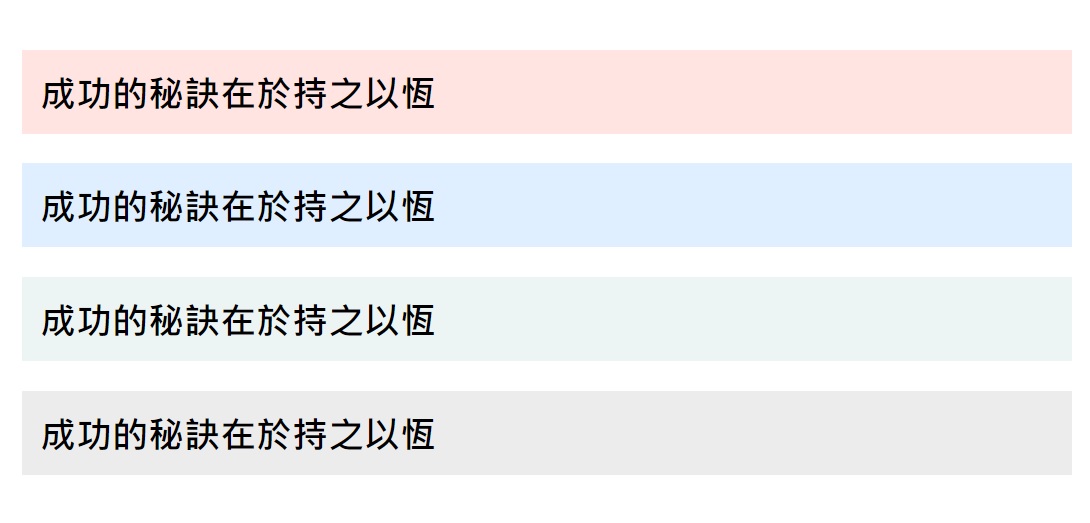
(1) 底色

.自訂的名稱{background: #ffe4e1;/* 自訂顏色 */padding: 0.5em;}
(2) 底色+圓角

.自訂的名稱{padding: .5em;background-color: #ffe4e1;/* 自訂顏色 */border-radius: 6px;}
(3) 底色+淺色

.自訂的名稱{background-color: #ffe4e1;/* 自訂顏色 */overflow: hidden;padding: .5em;position: relative;}.自訂的名稱:before{background-color: #fff;content: '';display: block;opacity: 0.6; /* 不透明度 */transform: rotate(-30deg);position: absolute;bottom: -30px;right: -100px;width: 200px;height: 200px;}
(4) 底色+虛線

.自訂的名稱{margin: 1em 0;position: relative;background: #ffe4e1; /* 自訂顏色 */box-shadow: 0px 0px 0px 5px #ffe4e1; /* 自訂顏色 */border: dashed 2px #ffffff;padding: 0.2em 0.5em;font-weight: bold;}
(5) 底色+虛線+摺痕

.自訂的名稱{position: relative;background: #ffe4e1; /* 自訂顏色 */box-shadow: 0px 0px 0px 5px #ffe4e1; /* 自訂顏色 */border: dashed 2px white;padding: 0.2em 0.5em;}.自訂的名稱:after {position: absolute;content: '';left: -7px;top: -7px;border-width: 0 0 15px 15px;border-style: solid;border-color: #fff #fff #eebdb7; /* 自訂顏色2 */box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.15);}
(6) 底色+上下虛線

.自訂的名稱 {font-size: 140%;position: relative;padding: 0.2em 0.5em;background-color: #ffe4e1; /* 自訂顏色 */box-shadow: 0px 0px 0px 5px #ffe4e1; /* 自訂顏色 */border-top: 1px dashed #fff;border-bottom: 1px dashed #fff;}
(7) 底色+上斜線

.自訂的名稱{background-color: #fff6f5; /* 自訂顏色 */padding: 10px;position: relative;}.自訂的名稱:after{background: repeating-linear-gradient(-45deg, #ffc1ba, #ffc1ba 5px, #fff6f5 0, #fff6f5 10px); /* 自訂顏色+自訂顏色2 */content: '';height: 5px;position: absolute;left: 0;top: 0;right: 0;z-index: 1;}
(8)底色+下斜線

.自訂的名稱{background-color: #fff6f5; /* 自訂顏色 */padding: 10px;position: relative;}.自訂的名稱:after{background: repeating-linear-gradient(-45deg, #ffc1ba, #ffc1ba 5px, #fff6f5 0, #fff6f5 10px); /* 自訂顏色+自訂顏色2 */content: '';height: 5px;position: absolute;bottom: 0;left: 0;right: 0;z-index: 1;}
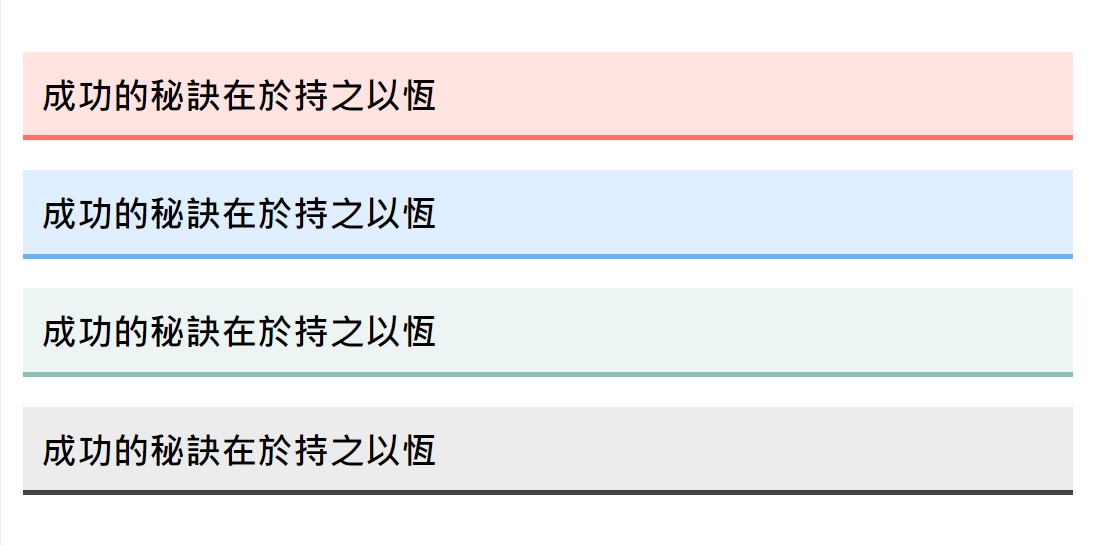
(9)底色+左側線

.自訂的名稱{padding: 0.5em;background: #ffe4e1; /* 自訂顏色 */border-left: solid 5px #FF7365; /* 自訂顏色2 */}
(10) 底色+左側線+底線

.自訂的名稱{padding: 0.5em;background: #f4f4f4;border-left: solid 5px #FF7365; /* 自訂顏色 */border-bottom: solid 3px #d7d7d7;}
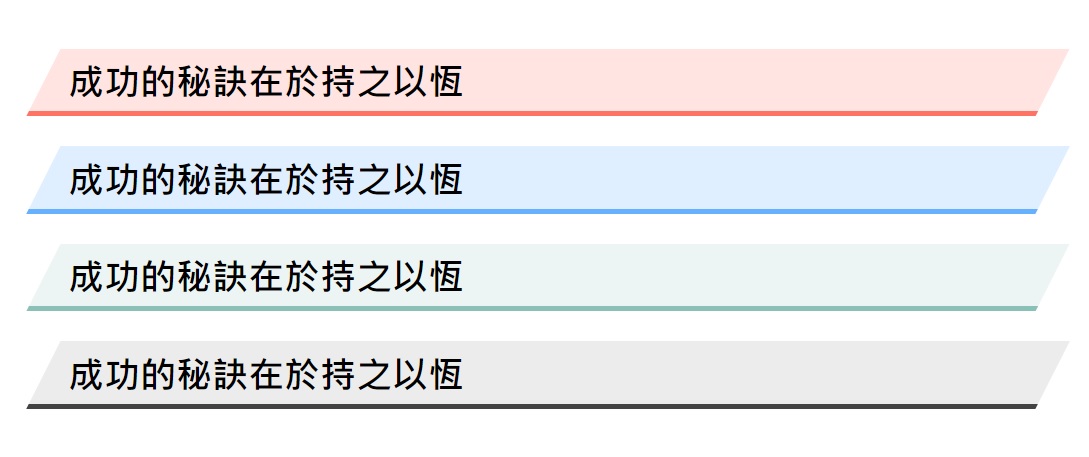
(11) 底色+底線

.自訂的名稱{padding: 0.5em;background: #ffe4e1; /* 自訂顏色 */border-bottom: solid 3px #FF7365; /* 自訂顏色2 */}
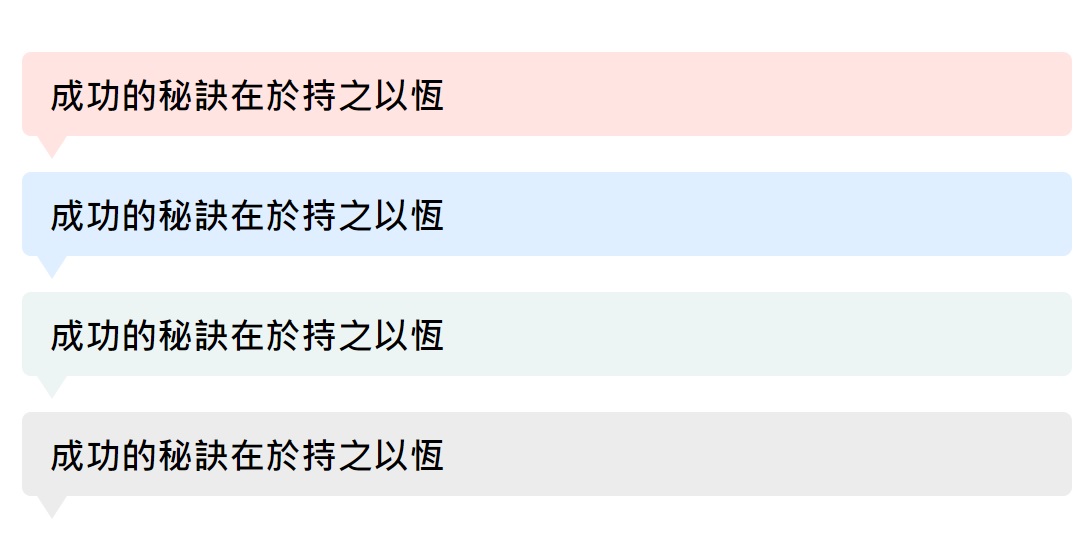
(12) 底色+氣泡

.自訂的名稱{margin: 1em 0;position: relative;padding: .5em .75em;background-color: #ffe4e1; /* 自訂顏色 */border-radius: 6px;font-weight: bold;}.自訂的名稱:after {position: absolute;top: 100%;left: 10px;content: '';width: 0;height: 0;border: 10px solid transparent;border-top: 15px solid #ffe4e1; /* 自訂顏色 */}
(13) 底色+斑點

.自訂的名稱{background-color: #ffe4e1; /* 自訂顏色 */background-image: radial-gradient(#fff6f5 20%, transparent 0), radial-gradient(#fff6f5 20%, transparent 0); /* 圓點顏色 */background-position: 0 0, 10px 10px;background-size: 20px 20px;padding: 10px;}
(14) 底色+外框+摺痕

.自訂的名稱{margin: 1em 0;position: relative;background: #ffe4e1; /* 自訂顏色 */box-shadow: 0px 0px 0px 5px #ffc1ba; /* 自訂顏色2 */padding: 0.2em 0.5em;font-weight: bold;}.自訂的名稱:after{position: absolute;content: '';left: -7px;top: -7px;border-width: 0 0 15px 15px;border-style: solid;border-color: #fff #fff #eebdb7; /* 自訂顏色3 */box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.15);}
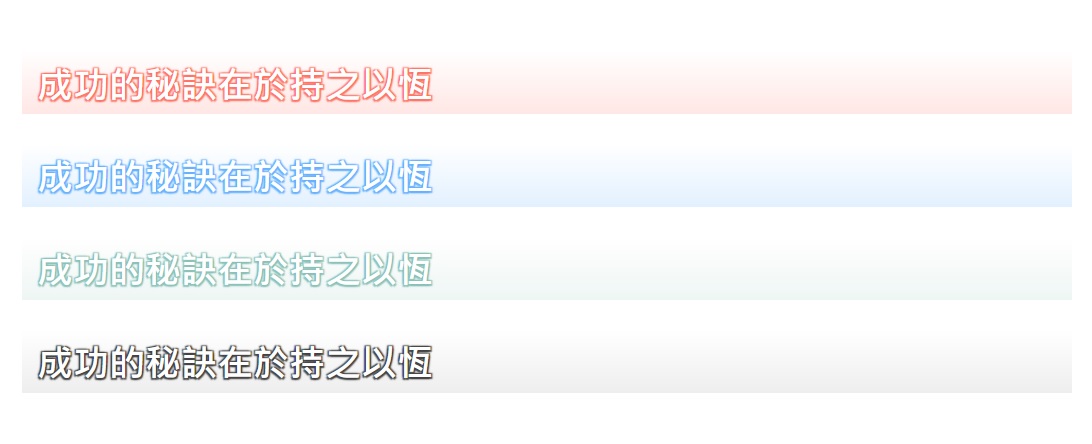
(15) 底色+淡化

.自訂的名稱{margin: 1em 0;font-weight: bold;position: relative;padding: 0.1em 0.5em;background: -moz-linear-gradient(to right, rgb(255, 228, 225), transparent); /* 自訂顏色 */background: -webkit-linear-gradient(to right, rgb(255, 228, 225), transparent); /* 自訂顏色 */background: linear-gradient(to right, rgb(255, 228, 225), transparent); /* 自訂顏色 */}
(16) 底色+淡化+文字陰影

.自訂的名稱{color: #fff;padding: 5px 10px;position: relative;text-shadow: -1px -1px 1px #FF7365, 1px -1px 1px #FF7365, -1px 1px 1px #FF7365, 1px 1px 1px #FF7365; /* 文字陰影顏色 */z-index: 0;}.自訂的名稱:before{background: #ffe4e1; /* 自訂顏色 */content: '';position: absolute;top: 0;bottom: 0;left: 0;right: 0;z-index: -2;}.自訂的名稱:after{background: linear-gradient(180deg, rgba(255,255,255,1), rgba(255,255,255,.1)); /* 白色漸層 */content: '';position: absolute;top: 0;bottom: 0;left: 0;right: 0;z-index: -1;}
(17) 底色+斜條紋

.自訂的名稱{font-size: 140%;padding: .5em 0 .5em .75em;background: repeating-linear-gradient(-45deg, #ffe4e1, #ffe4e1 10px, #fff6f5 0, #fff6f5 20px); /* 自訂顏色 */}
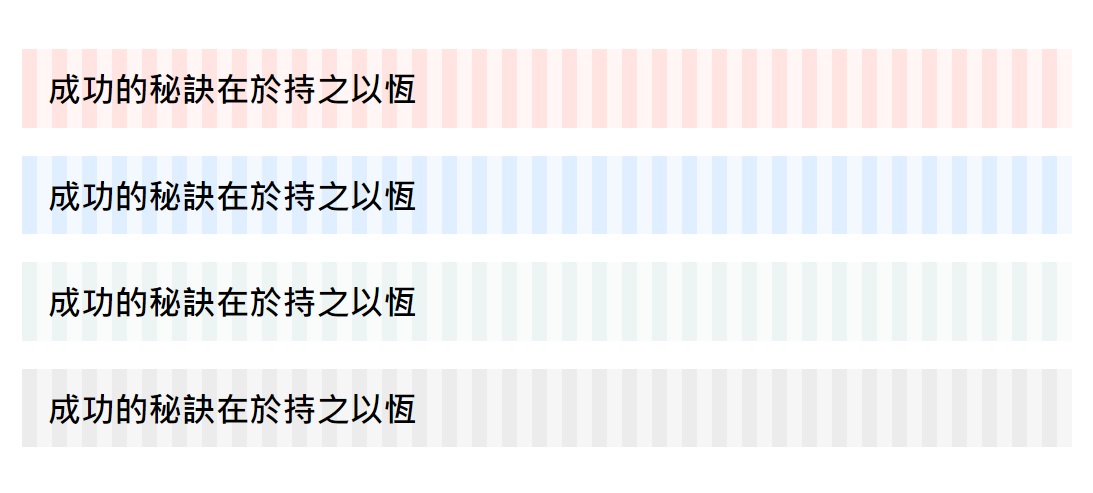
(18) 底色+直條紋

.自訂的名稱{font-size: 140%;padding: .5em 0 .5em .75em;background: repeating-linear-gradient(90deg, #ffe4e1, #ffe4e1 10px, #fff6f5 0, #fff6f5 20px); /* 自訂顏色 */}
(19) 底色+直角梯形
.自訂的名稱{position: relative;padding: 5px 5px 5px 42px;background: #ffe4e1; /* 自訂顏色 */margin-left: -10px;z-index:-1;}.自訂的名稱:before {position: absolute;content: '';left: -2px;top: -2px;border: none;border-left: solid 40px white;border-bottom: solid 79px transparent;z-index:-2}
(20) 底色+梯形+底線

.自訂的名稱{position: relative;padding: 5px 26px 5px 42px;background: #ffe4e1; /* 自訂顏色 */margin-left: -10px;border-bottom: solid 3px #FF7365; /* 自訂顏色2 */z-index:-2;}.自訂的名稱:before {position: absolute;content: '';left: -2px;top: -2px;width: 0;height: 0;border: none;border-left: solid 40px white;border-bottom: solid 79px transparent;z-index: -1;}.自訂的名稱:after {position: absolute;content: '';right: -3px;top: -7px;width: 0;height: 0;border: none;border-left: solid 40px transparent;border-bottom: solid 79px white;z-index: -1;}
(21) 底色+旗幟

.自訂的名稱{position:relative;margin: 1em;padding:10px 15px;font-weight:bold;background:#ffe4e1; /* 自訂顏色 */}.自訂的名稱:before{content:"<";position:absolute;top:middle;left:-10px;width:0;height:0;font-size:25px;line-height:1.0;color:#c96;}.自訂的名稱:after{content:" ";position:absolute;top:-2px;left:-10px;width:0;height:130%;border:#600 solid 2px;border-radius:2px;-webkit-transform: rotate(-2deg);-moz-transform: rotate(-2deg);-o-transform: rotate(-2deg);transform: rotate(-2deg);}









