大家好,今天要介紹一個用來產生按鈕的 WordPress 外掛 — CLICKLIS, CLICKLIS 的畫面十分簡潔,雖然可以調整的項目不多,卻能產生帶有動畫的時尚按鈕,是個適合各種類型網站的外掛。
因為 CLICKLIS的作者是日本人,所以外掛本身沒有中文語言包,但由於設定畫面簡單而且提供非常多範例,所以即便是看不懂日文的朋友也能輕鬆上手喔!

什麼情況適合用 CLICKLIS外掛?
- 文章中有外部連結
- 文章中有導購需求
- 希望讓連結變得更醒目
- 想要簡單整齊的按鈕
若網站有導入離站頁功能,可以將需要排除離站頁的導購網址提供給鴻海自動化廣告與數據應用事業處(原:富盈數據)。
啟用 CLICKLIS 外掛
CLICKLIS 並非網站代管的預設外掛,站長需要聯絡客服才會安裝喔!
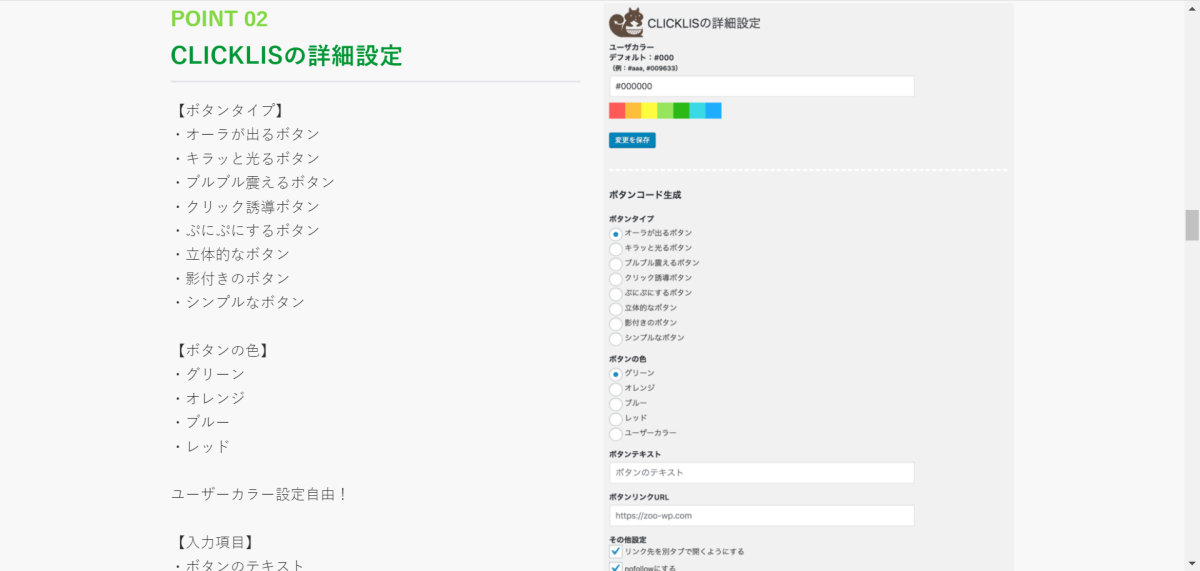
CLICKLIS 有哪些按鈕樣式?
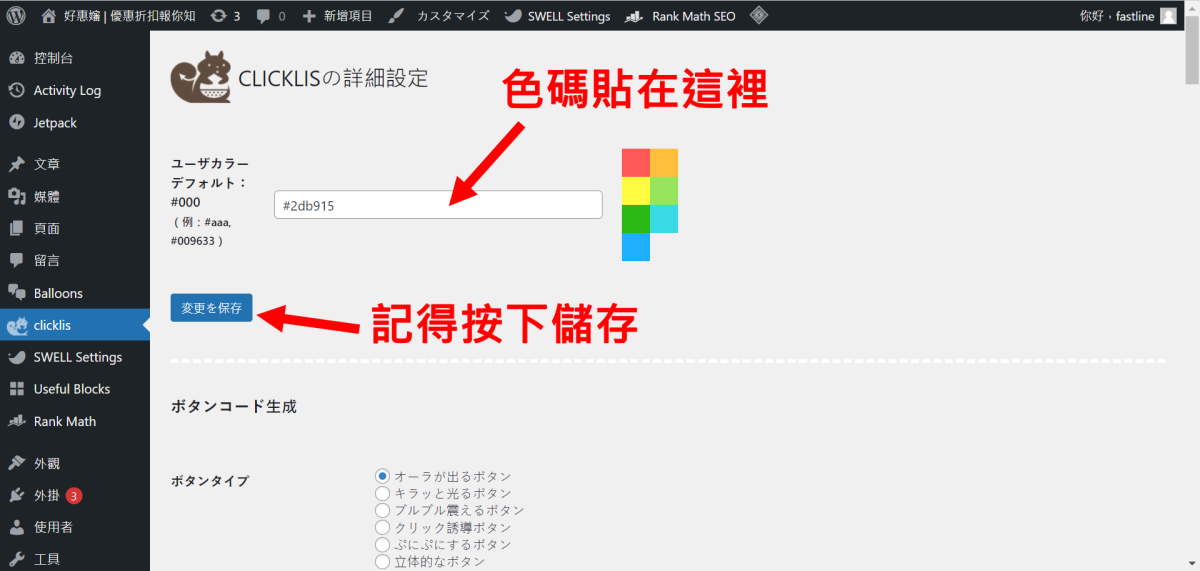
設定按鈕自訂顏色
設定頁地一個區塊是『ユーザカラー』,CLICKLIS 提供 1個自訂顏色,站長可以在這裡儲存自己的網站代表色。

色碼選擇可以參考:

產生按鈕
CLICKLIS 的按鈕需要離開文章編輯頁去另一個頁面產生,因此建議在寫作時瀏覽器另開分頁操作喔!每個按鈕產生一組 Short code,CLICKLIS 不會將文字、網址儲存在外掛,因此不會產生太多額外資料佔據資料庫空間。
製作一個按鈕通常只需要: 1 minute
-
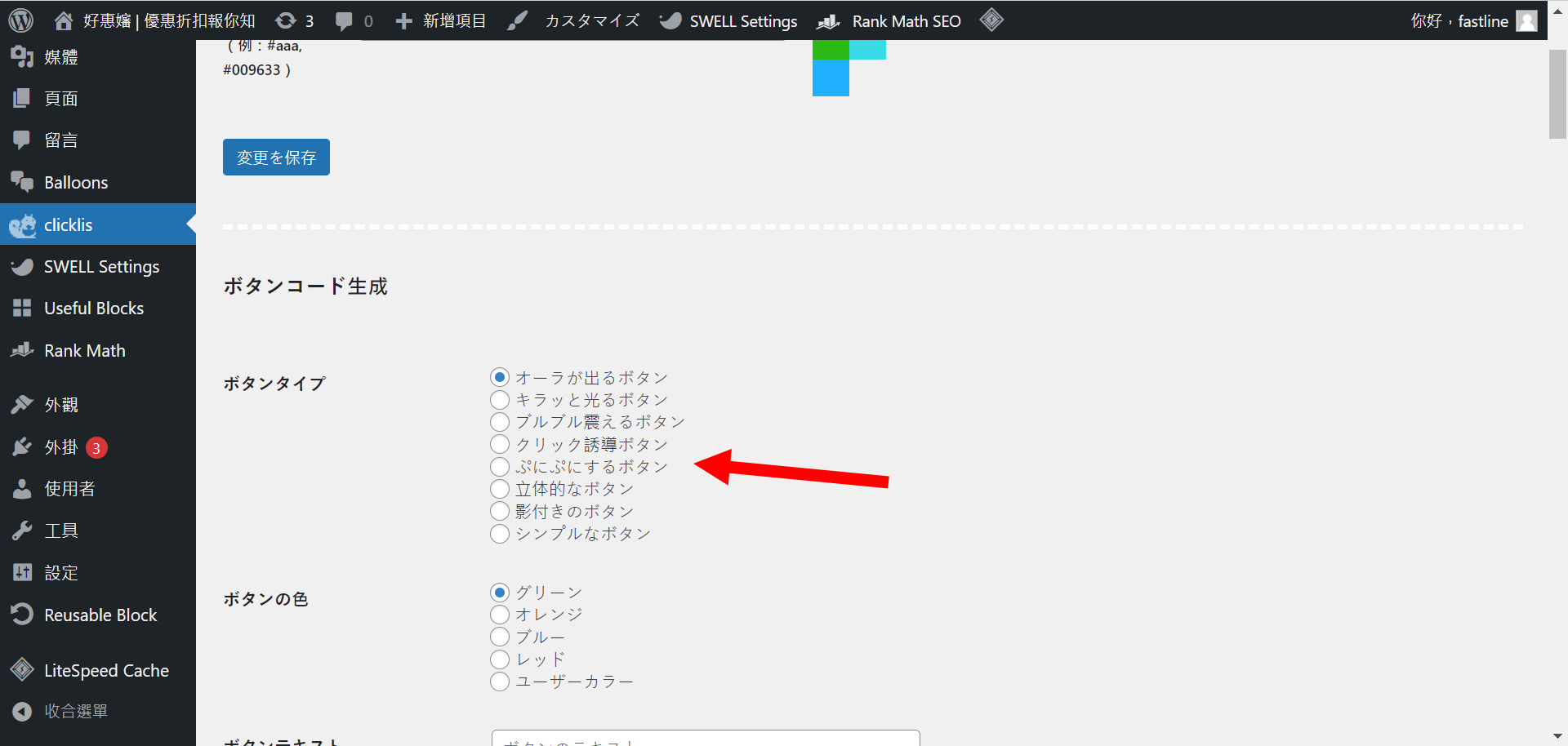
ボタンタイプ:選擇按鈕樣式

CLICKLIS 提供 8種按鈕樣式,可以於每一次生成按鈕時自行選擇。
-
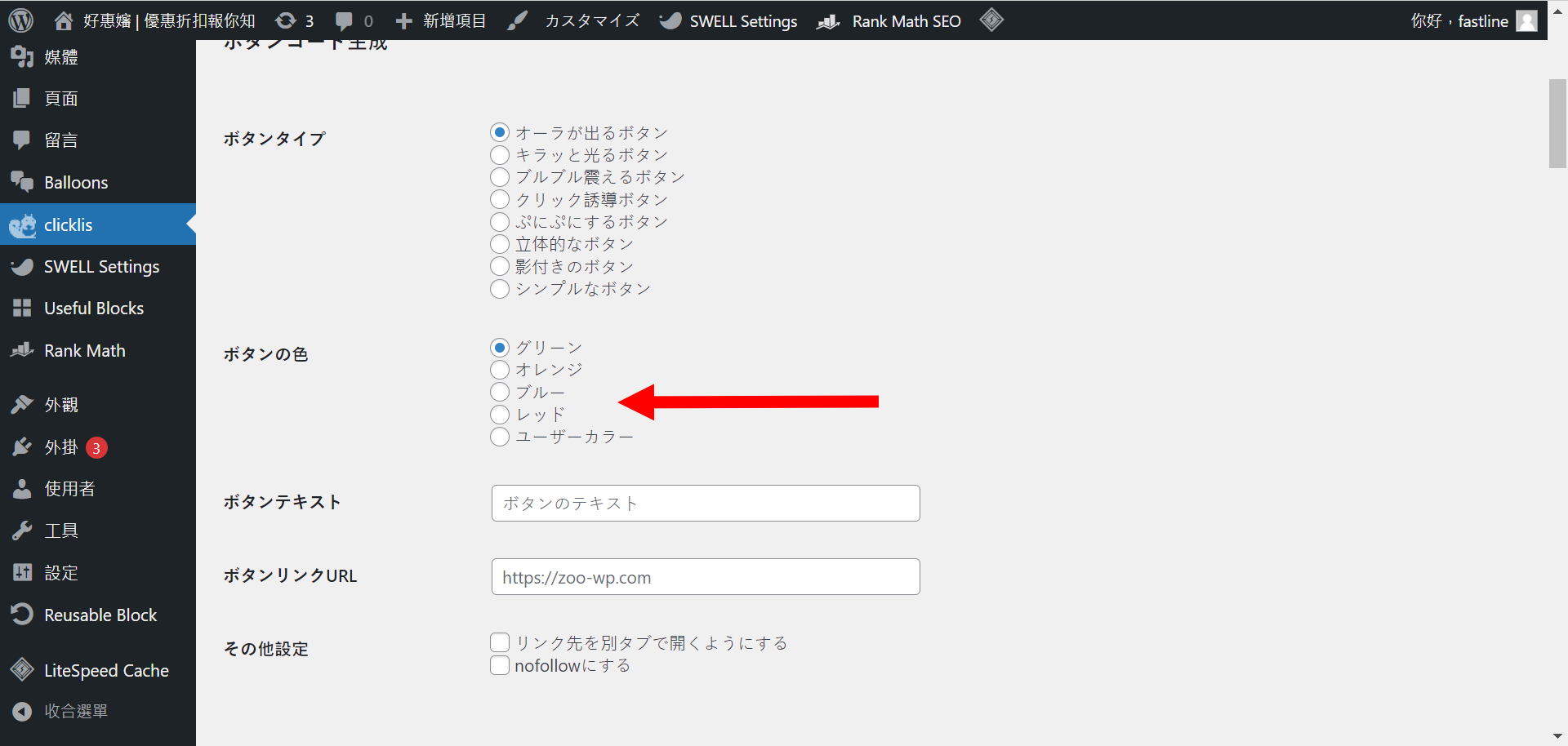
ボタンの色:選擇按鈕顏色

CLICKLIS 提供 4種基本顏色+1個自訂顏色,可以於每一次生成按鈕時自行選擇。
-
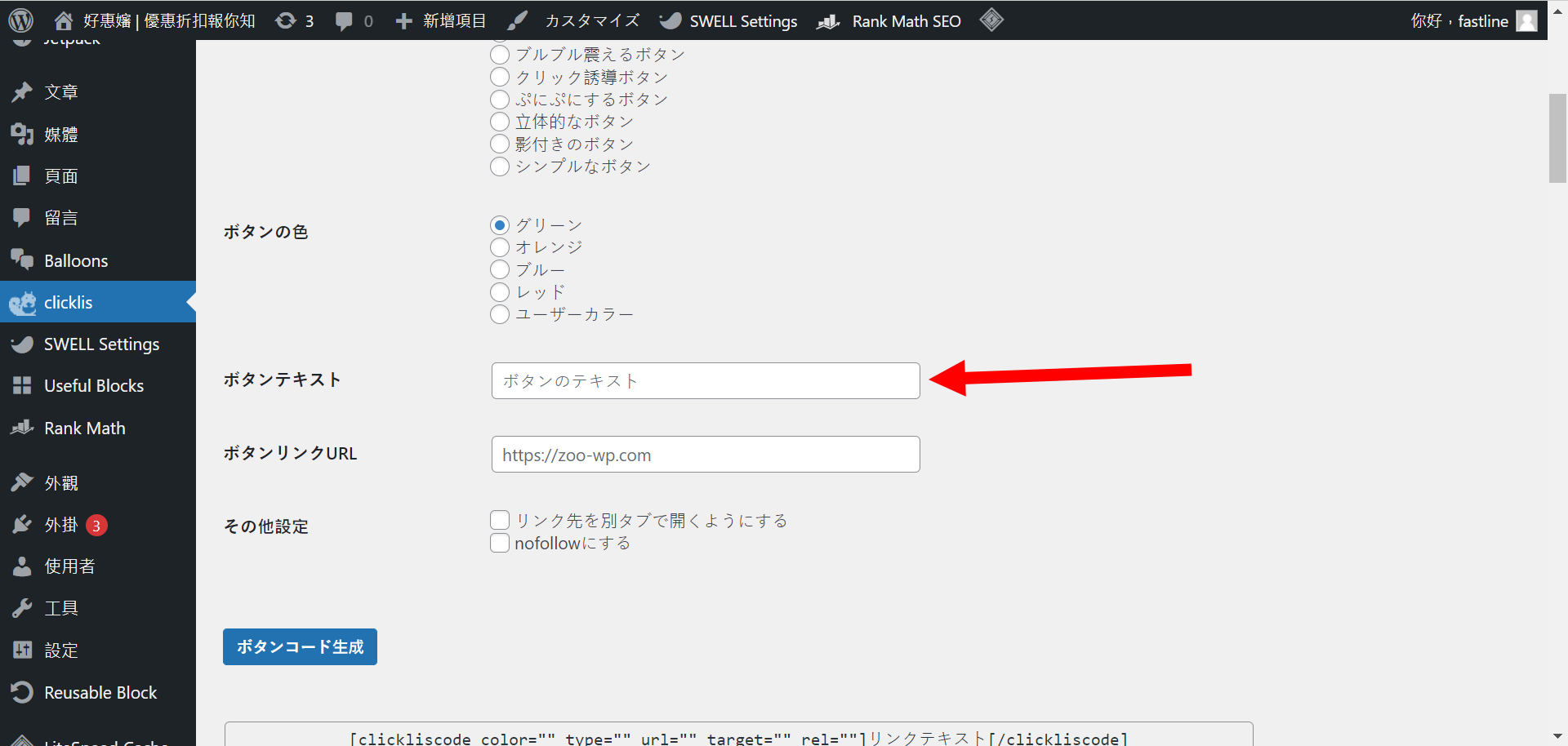
ボタンテキスト:輸入按鈕文字

請在這個位置輸入按鈕顯示文字。
-
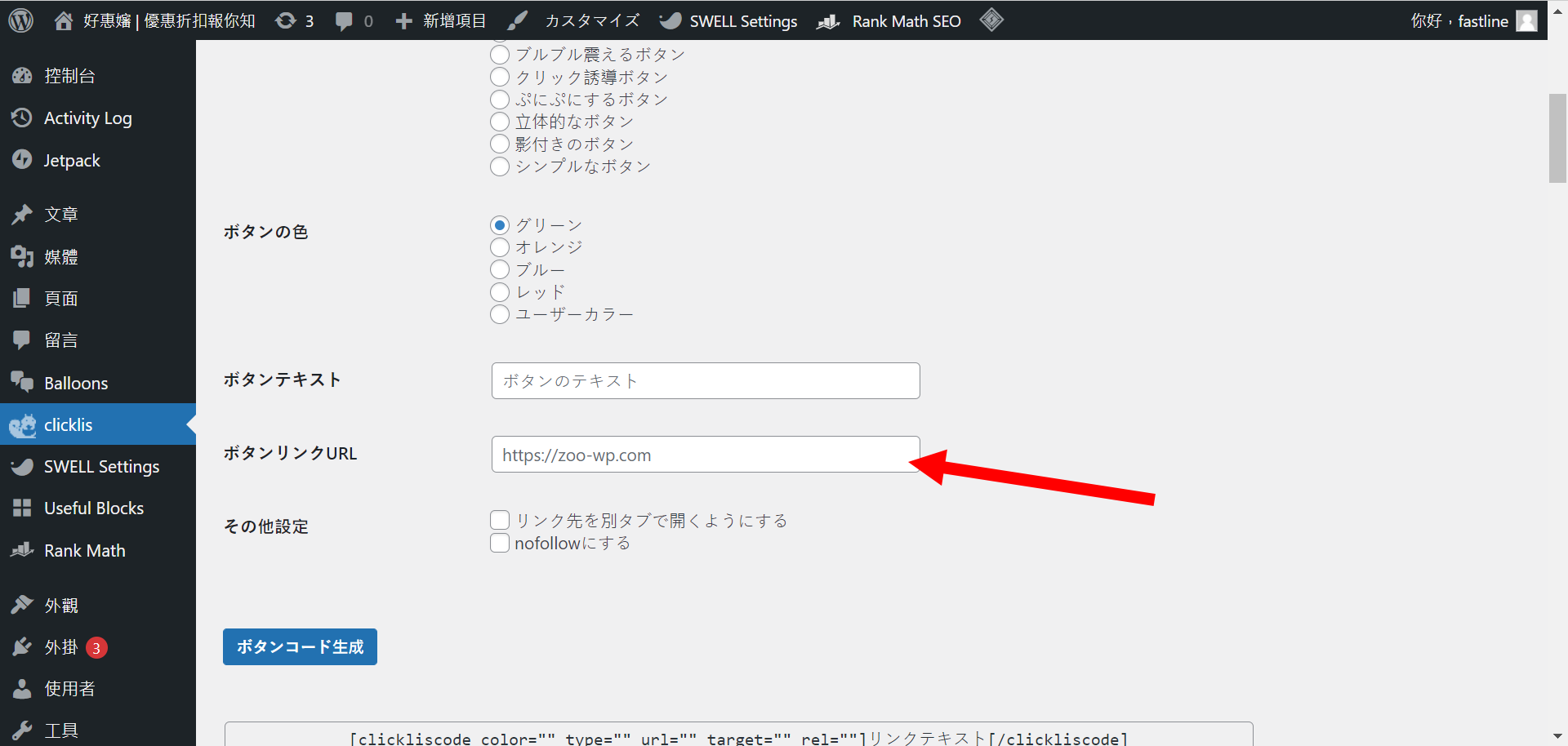
ボタンリンクURL:輸入按鈕網址

請在這個位置直接貼上網址。
-
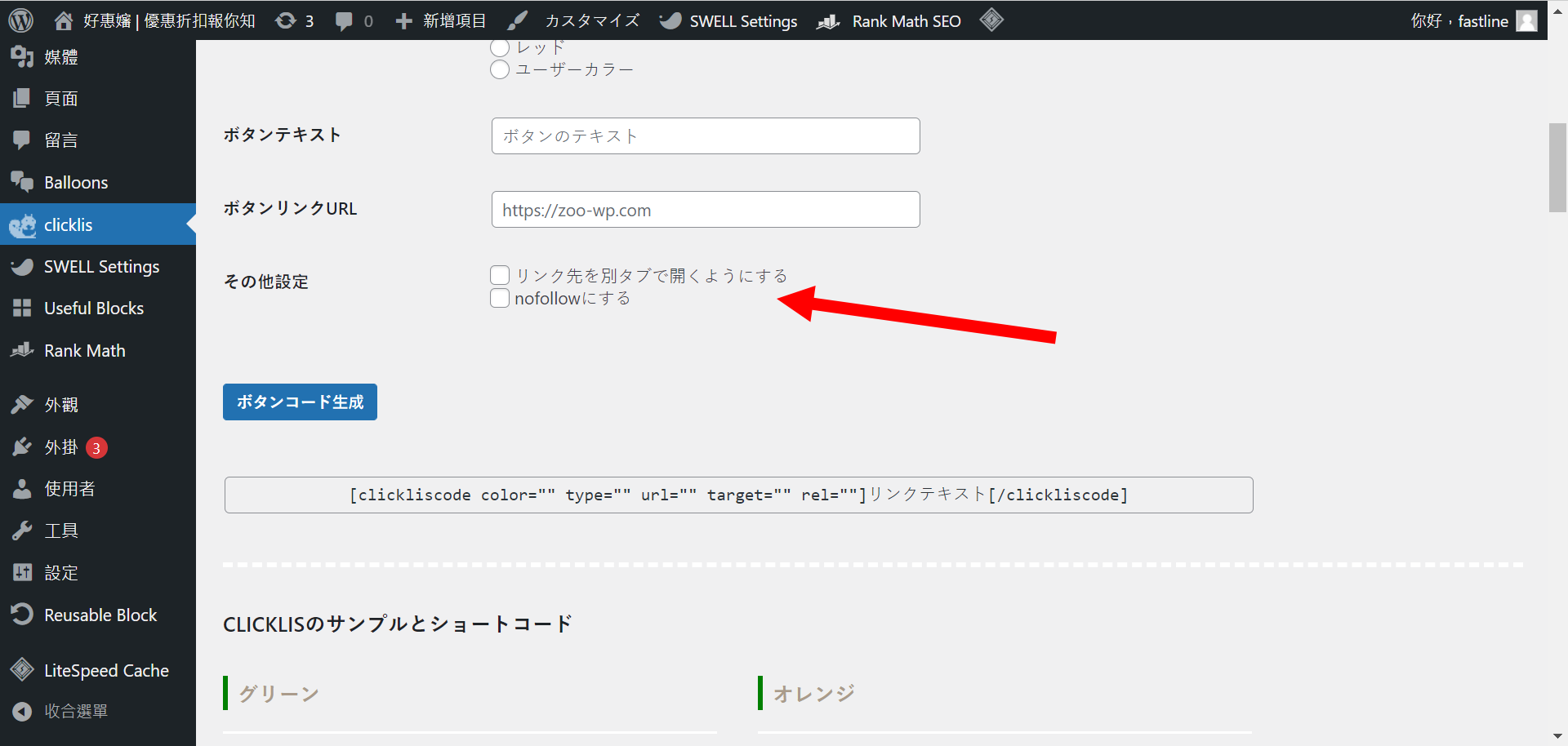
その他設定:其他設定

『リンク先を別タブで開くようにする』請記得要打勾!這是讓按鈕另開新分頁的功能,『nofollowにする』因人而異,基本上都可以使用。
-
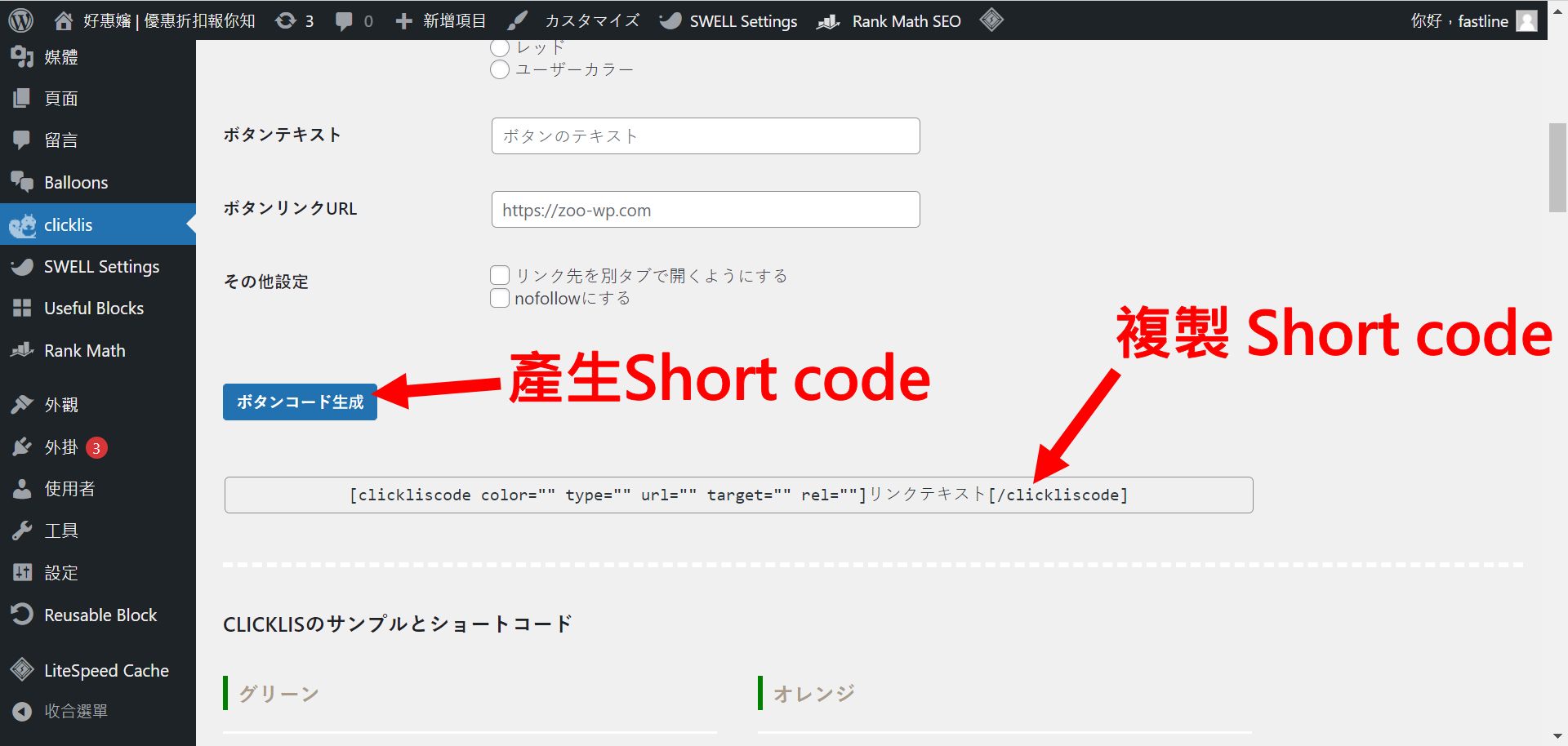
取得 Short code

取得 Short code 後,站長只需要貼在編輯器就可以使用囉!
Supply:
- 限 WordPress.org環境
Tools:
- 需具備 CLICKLIS 外掛
Materials: 無
想要讓內容出現在每篇文章結尾該怎麼辦?
請務必使用外掛管理!Advanced Ads可以靈活控制內容展示,是至可以根據文章分類不同顯示不同內容喔!

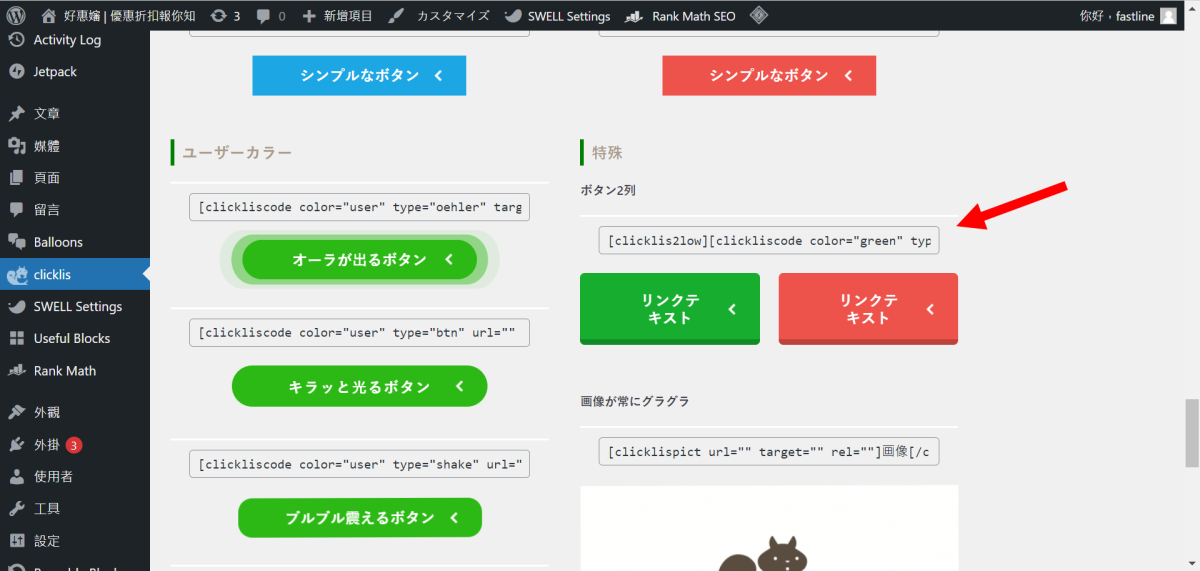
如何將 2個按鈕並排?
如果 2個按鈕希望並排在一起,可以參考設定頁的範例。

如果不能置中可以在自訂加入 CSS語法:
.clicklis-twolows {
justify-content: center;
align-items: center;
}
.clicklis-wrap {
text-align: center;
margin-top: 0px !important;
margin-bottom: 0px !important;
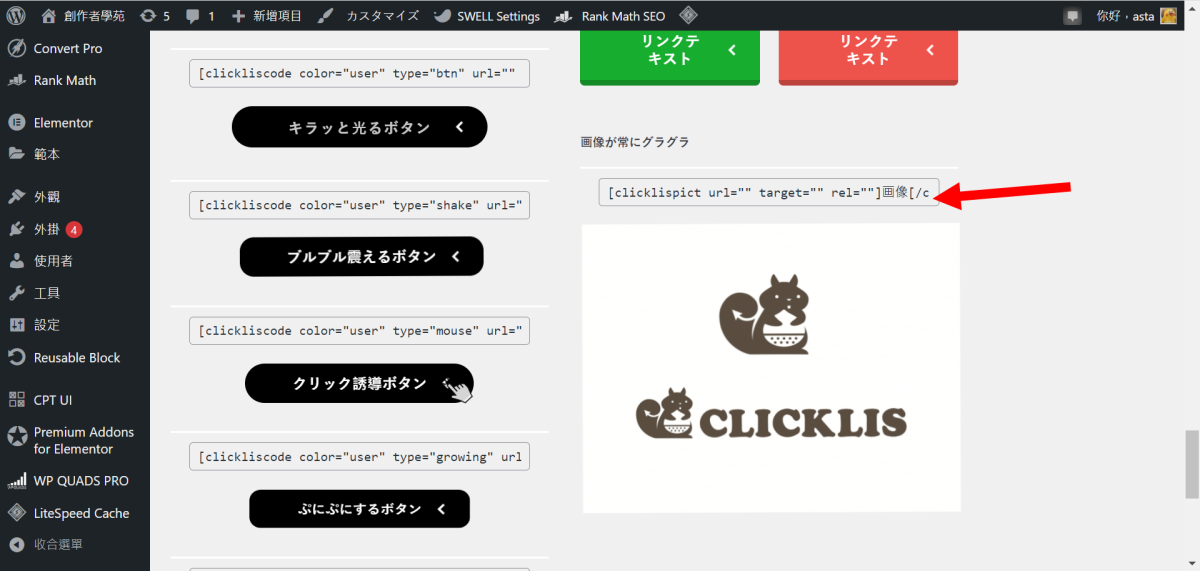
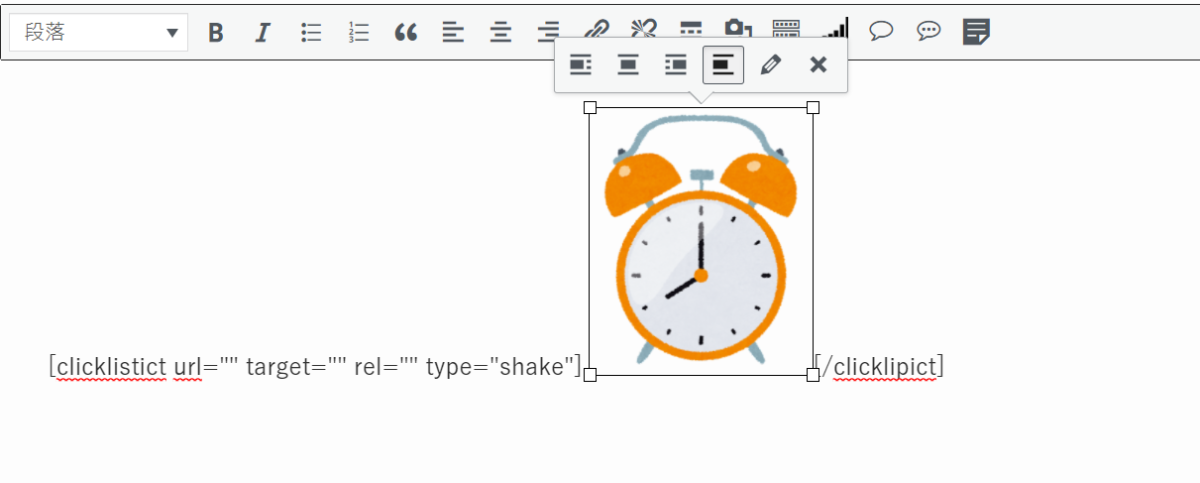
}細心的小夥伴可能會注意到震動效果並不適合文字按鈕,但我們可以在圖片上使用。

在設定頁複製範例,然後將圖片置於 Short code 中。

 Asta
Asta那麼本次教學就到這裡,我們下次見!