隨著資訊傳播速度加快,除了內容外使用者體驗也成為重要的議題;Google 收束網頁上可載入的元素,定義AMP格式,有效提升載入速度,減少使用者等待時間,以利使用者閱讀更為流暢。
什麼是 AMP?
AMP (Accelerate Mobile Pages),意思即為「加速行動網頁」,Google 為了優化使用者體驗所提供的解決方案,主要用途為加速行動裝置上的網頁載入速度。
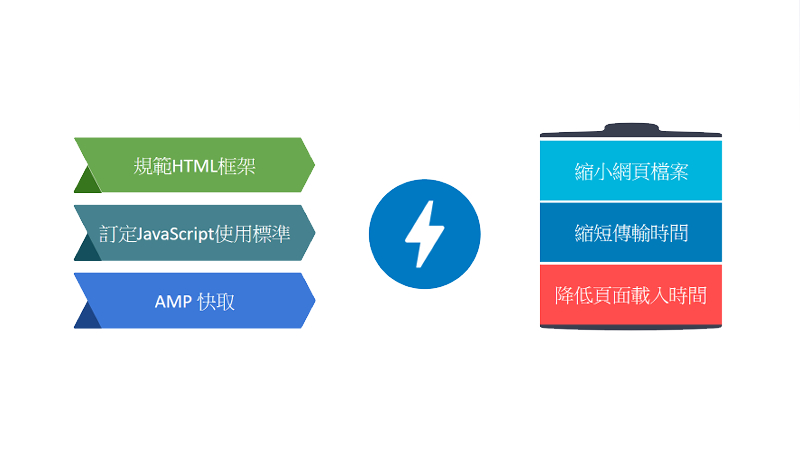
AMP透過以下技術來達成縮小網頁檔案、縮短傳輸時間、縮短頁面載入時間。

規範 HTML 框架
AMP Page 的 HTML 為了確保網頁內容的可信度與提升載入速度,AMP HTML 會限制一般 HTML 的部分功能,針對網頁文字、圖像、影像、廣告等都有一定的格式。
訂定 JavaScript 使用標準
在一般的網頁上可以看到一些與讀者互動的效果,但在 AMP 上 JavaScript 必須依照特定使用的標準,才能讓 JavaScript 正常運作。
AMP 快取
AMP Page採用快取機制,讓頁面內容在特定平台(例如:Google)上能更快速完成載入。
AMP 優勢
當 AMP 流量達全站流量一定佔比後,可以有效加成網站的搜尋排名,從 Search Console 上可以明顯發現 AMP Page 在搜尋結果頁上,可以拿到比一般網頁更靠前的排名。
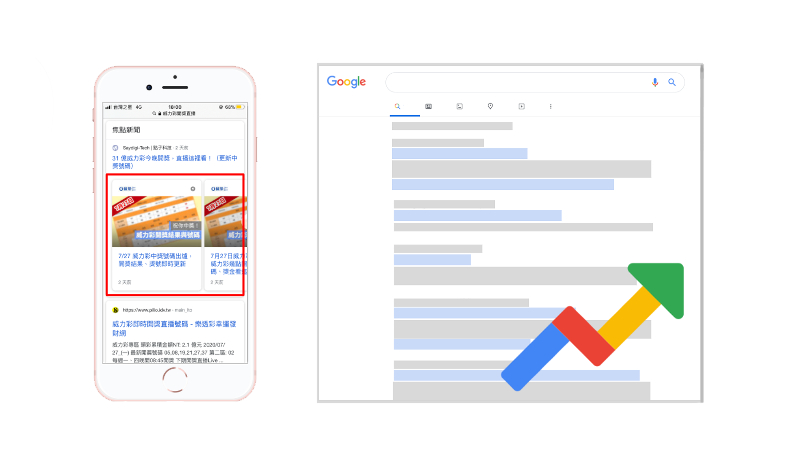
更多曝光機會
除了常規的搜尋結果外,短期熱門議題在搜尋結果頁上,也能獲得相對大的版面,而其中的網頁格式多為 AMP Page。

焦點新聞區塊與搜尋排名上升
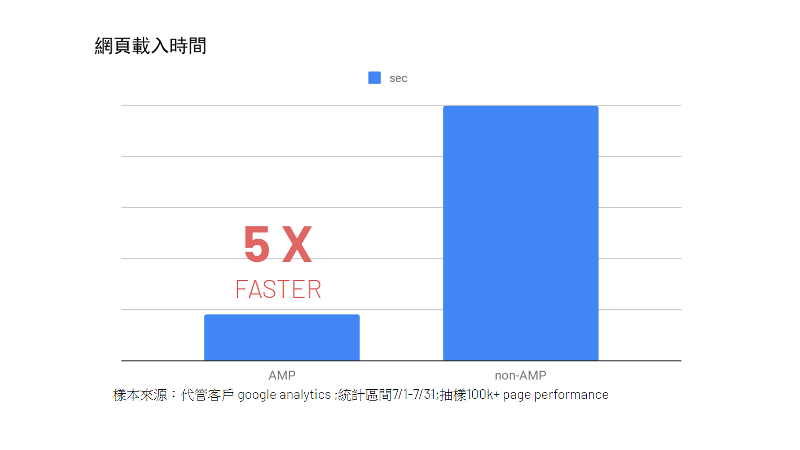
使用者體驗提升
當網頁載入速度越長,越容易造成使用者流失,而 AMP Page 載入速度比 non-AMP 快上五倍,可以讓網頁載入速度上升,降低使用者流失的機會。

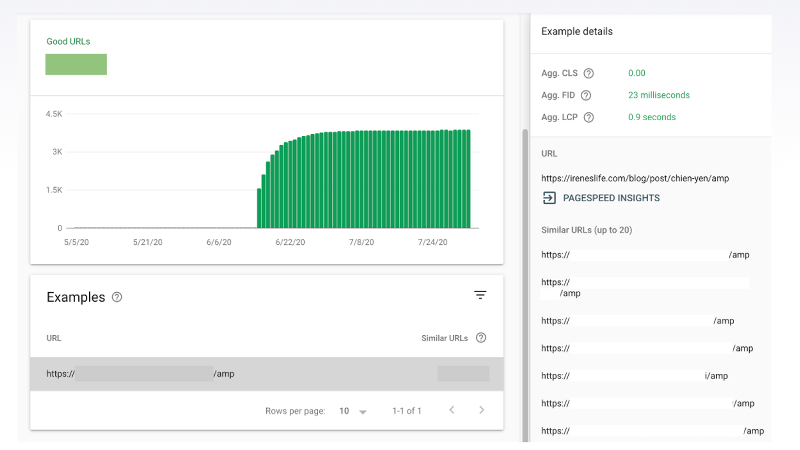
良好的使用者體驗
Google 針對良好使用者體驗運用三項指標來量化,分別為 CLS (最大內容載入時間)、FID (可開始互動時間)、LCP (畫面穩定性),而依據 Search Console 的資料顯示 AMP Page 在這三項指標上可獲得較好的表現。

廣告營收

eCPM (預估千次曝光收益)
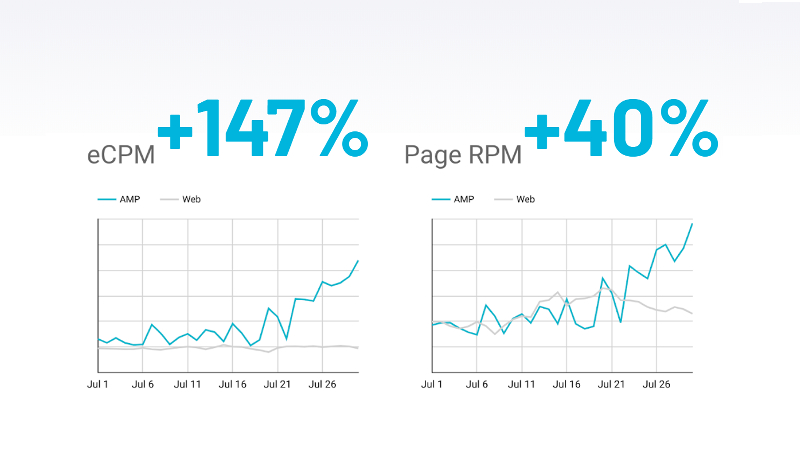
當 AMP Page 流量達總流量占比 10%~20% 時,AMP eCPM 會隨著 AMP Page 流量佔比逐漸上升;如有機會結合時事議題創造短期 AMP 高流量,eCPM 成長甚至能達 1.5 倍。
RPM (單頁頁面收益)
AMP Page 雖然少了多元廣告的加成,但利用合適的廣告配置仍然可以為單頁收益帶來 40% 的營收增長。
AMP 容易產生的誤區
使用 AMP 網站內容就變成 Google 的
使用 AMP 的文章,Google會自動幫你產生一個 Google AMP Cache,這個功能所產生出來的快取頁面,雖然網址不同,但其所獲得的流量與廣告收益依然會計算在原網站上。
使用 AMP 網站流量會被搶走
開啟 AMP 後,有些站長會發現 GA 上顯示的流量數開始降低,這是因為 AMP 同樣需要放置站長的 GA,只要放置完成流量就會正常被計算到了,網站代管的夥伴可以將 GA code 直接提供給客服窗口。
使用 AMP 網站變得很醜
一些令人發怵網頁跑版經驗,多數來自於 AMP 的融合模式,原理是將網頁內容變成 AMP 內容,因此容易造成網頁部分功能沒辦法正常運行。
考量這個問題,在 AMP 頁的產生方式上,我們提供給代管夥伴的AMP功能,會使用 AMP 專用主題,不會遇到這類問題。







