
優良網站的基本指標 Google 網站體驗核心指標 Web Vitals
Google過去提供了許多網頁檢測工具,例如:PageSpeed Insights、Lighthouse等,讓站主可以檢測網站運行的情況,而在使用者體驗越來越重要的現在,Google在今年正式推出Web Vitals,定義了以用戶為中心的衡量標準,並將Web Vitals納入搜尋排名的評量標準之中。
WebVitals 不可不知的重要觀念
WebVitals 是用於使用者與網頁互動的時間與體驗,所以不同長度的頁面內容、樣式,甚至是使用者使用的裝置、與所在地區都會影響當下的分數;大家在優化這幾個指標上,應該衡量使用者體驗,與想提供給使用者怎樣的閱讀環境。
切記別過度追求分數,只要 WebVitals 落在合理的區間,就表示在使用者體驗上已經是合格的網頁了。
Web Vitals 的三項指標



Web Vitals (網站體驗核心指標)針對使用者體驗提出三項可量化的指標。這三項指標分別為 LCP最大內容繪製、FID首次輸入延遲時間、CLS累計版面配置轉移,Web Vitals的這三項指標究竟分別在衡量什麼以及對網站有什麼影響呢?
LCP(Largest Contentful Paint) 最大內容繪製


使用者進入網頁時,Google會計算可視範圍中網頁最大內容(圖片或文字區塊)的等待時間。

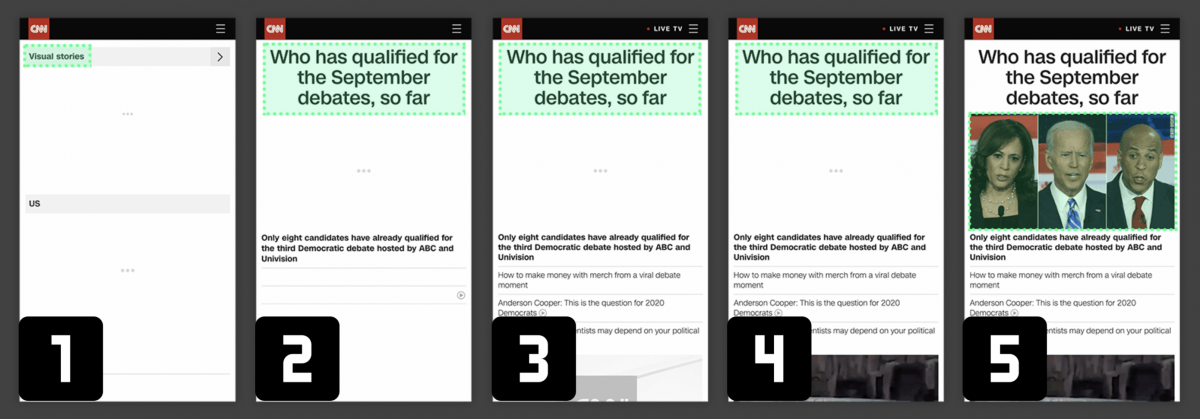
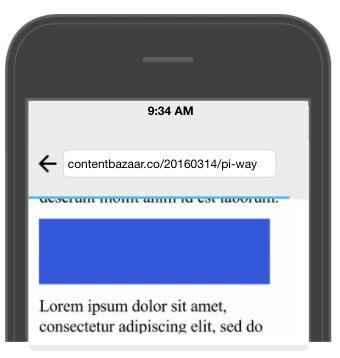
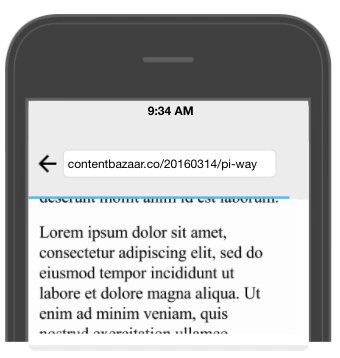
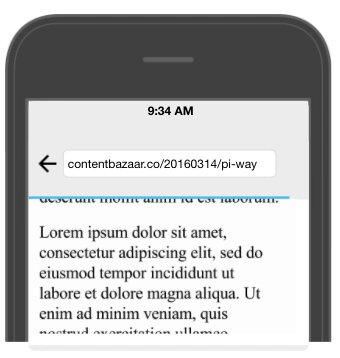
舉例來說,當使用者剛開始進入網頁時,搜尋字被視為這個網頁最大內容(圖.1),但隨著網頁完整的展現給使用者時,最大內容由搜尋字轉為網頁標題(圖.2-5),最後最大內容則轉為佔據頁面的最大圖片(圖.5),而LCP就是在計算使用者看到最大內容呈現給所需等待的時長,等待時間越短LCP則越低,代表使用者可以更快的看到網站的主要內容。
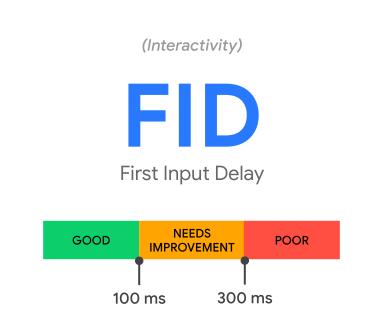
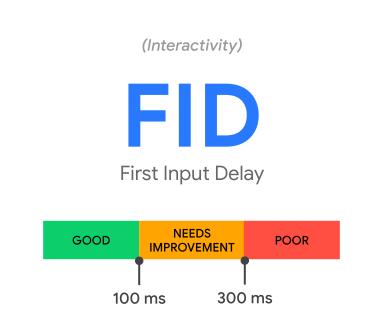
FID (First Input Delay)首次輸入延遲時間


FID是量化使用者嘗試與網頁互動時的等待時間。
簡單來說,使用者進入網頁進行操作後(例如:點擊連結、按鈕、滑動頁面等),等待網頁回應的時間。等待時間越短,FID 也會越低,表示使用者可以更快且順暢瀏覽網頁。
補充:目前在Lighthouse檢測工具中,暫時須用TTI(Time to Interactive)做為FID分數參考,Google團隊在近期會將FID也更新於Lighthouse。
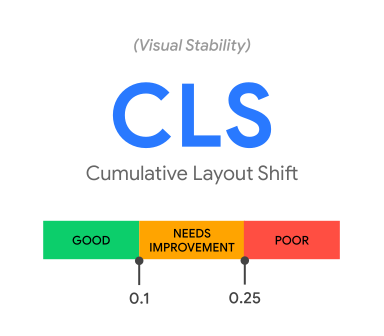
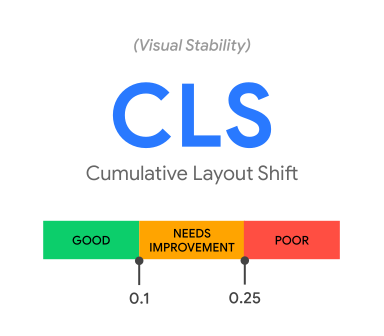
CLS(Cumulative Layout Shift)累計版面配置轉移


CLS是用來量化內容位移的移動比例。
瀏覽網頁時,有些內容會有載入較慢的狀況,導致其他已完成載入的內容產生位移,這些非預期性的位移,經常造成使用者誤觸或是閱讀中斷,當內容變動比例低則CLS也會越低,畫面體驗較穩定,對於使用者的閱讀體驗更友善。
Web Vitals 可有效量化網站的使用者體驗,讓站長能清楚知道網頁的改善方向,以提供良好的體驗;而良好的使用體驗,對於網站經營上也有莫大的幫助,例如:畫面更快呈現助於提升使用者閱讀意願,進而增加單次瀏覽頁數;除此之外,為了鼓勵站長重視體驗,Google 也在搜尋評分上,納入了使用者體驗指標,希望為所有使用者提供更好的網頁體驗。
Google 目前已將網站使用體驗核心指標更新於Search Console 中,站長可透過此項指標了解哪些頁面為使用體驗良好的頁面(每個頁面的使用體驗),並針對使用體驗較差的頁面進行優化。
如果還在煩惱該如何優化使用者體驗,開啟AMP Page或許是一個不錯的選擇。
推薦閱讀與工具:
🔍 AMP你不得不知的幾件事 👉行動閱讀優先時代,AMP介紹懶人包
🔍 檢測 Web Vitals 看這邊:
👉Lighthouse / PageSpeed
這兩項為Google官方所提供的測量工具,除了能為網站進行評分外,還能提供網站體驗優化項目,為網站優化提供明確的方向。
👉SearchConsole






