由於網站本身大多都是白色的底,而圖片有白色的部分,就會造成難界定哪邊是圖片哪邊是文章區塊,這時候可以透過簡單的為圖片加上邊框,像是陰影效果,這時候只要簡單加上幾行 CSS 設定,還能幫圖片加上圓角等效果。
加上陰影效果之前

加上陰影效果之後

陰影與圓角

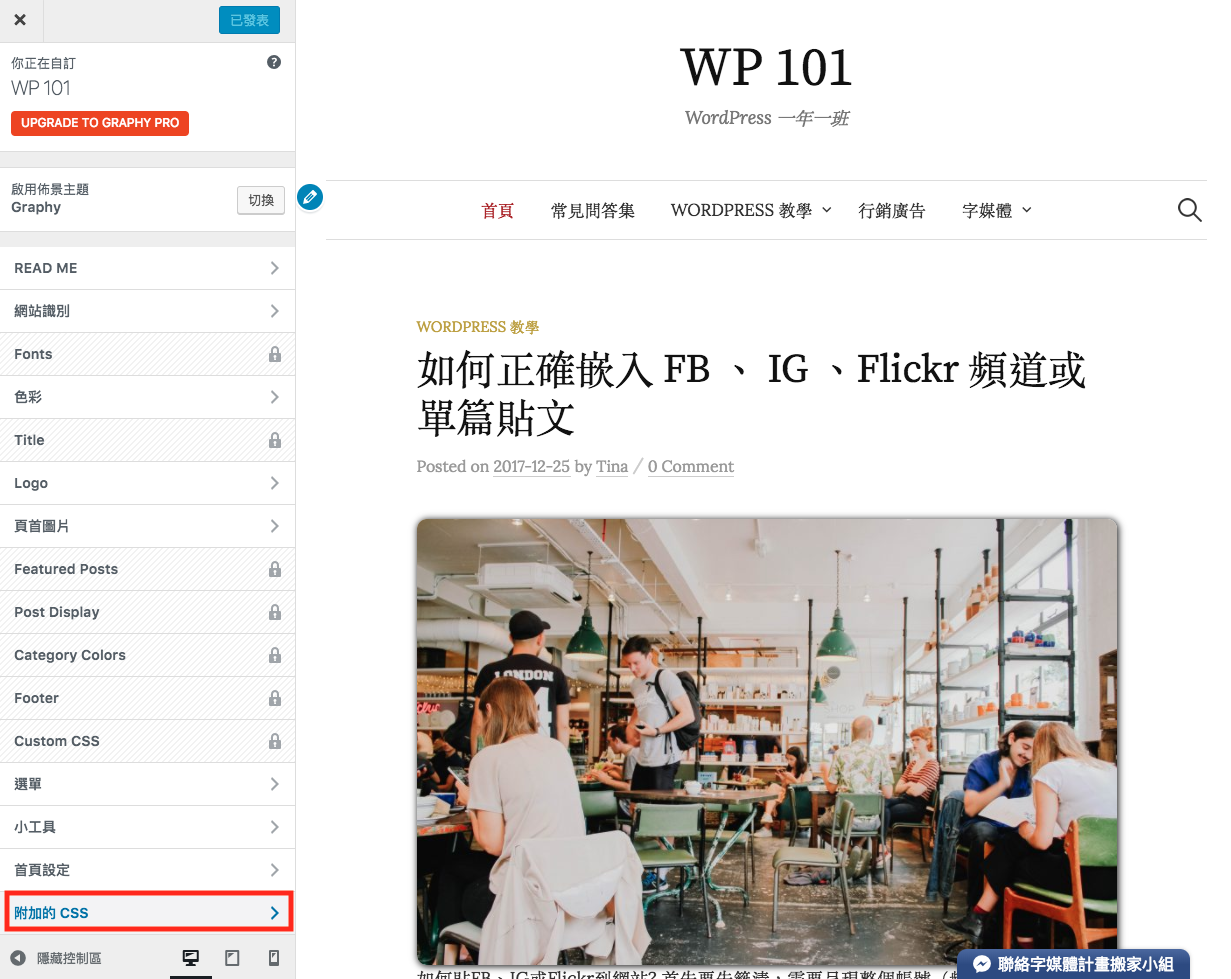
效果要如何加上呢?在前臺點擊上方的『自訂』,再點入『附加的 CSS』,這時候就能開始增加需要的 CSS 語法。



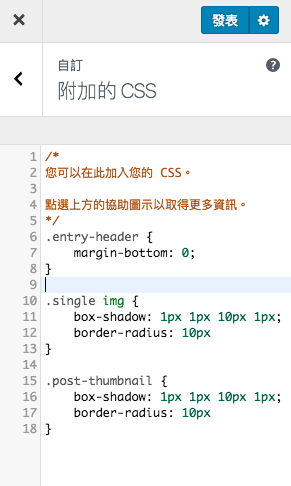
語法於下方
陰影
陰影+圓角
學習新知:
WordPress CSS 語法中像是上方的兩個示範在 img 前方有加上 .single 這就代表只套用在單篇文章,在文章首頁或是頁面中不套用,若想要整個站套用可以透過移除 .single 只設定 img 就好。
首頁 .home
單篇文章 .single
單篇頁面 .page
分類頁面 .category
延伸閱讀:
CSS 圓角簡單說明:CSS3 圓角 border-radius
CSS 陰影效果說明:CSS3 box-shadow 属性









