Recent Posts FlexSlider 是一個可以將最新文章產生成響應滑塊的外掛。可以按類別選擇文章播放。沒有複雜的設置頁面,輪播僅作為小工具存在。
目錄
至後台>>外掛 啟用 Recent Posts FlexSlider
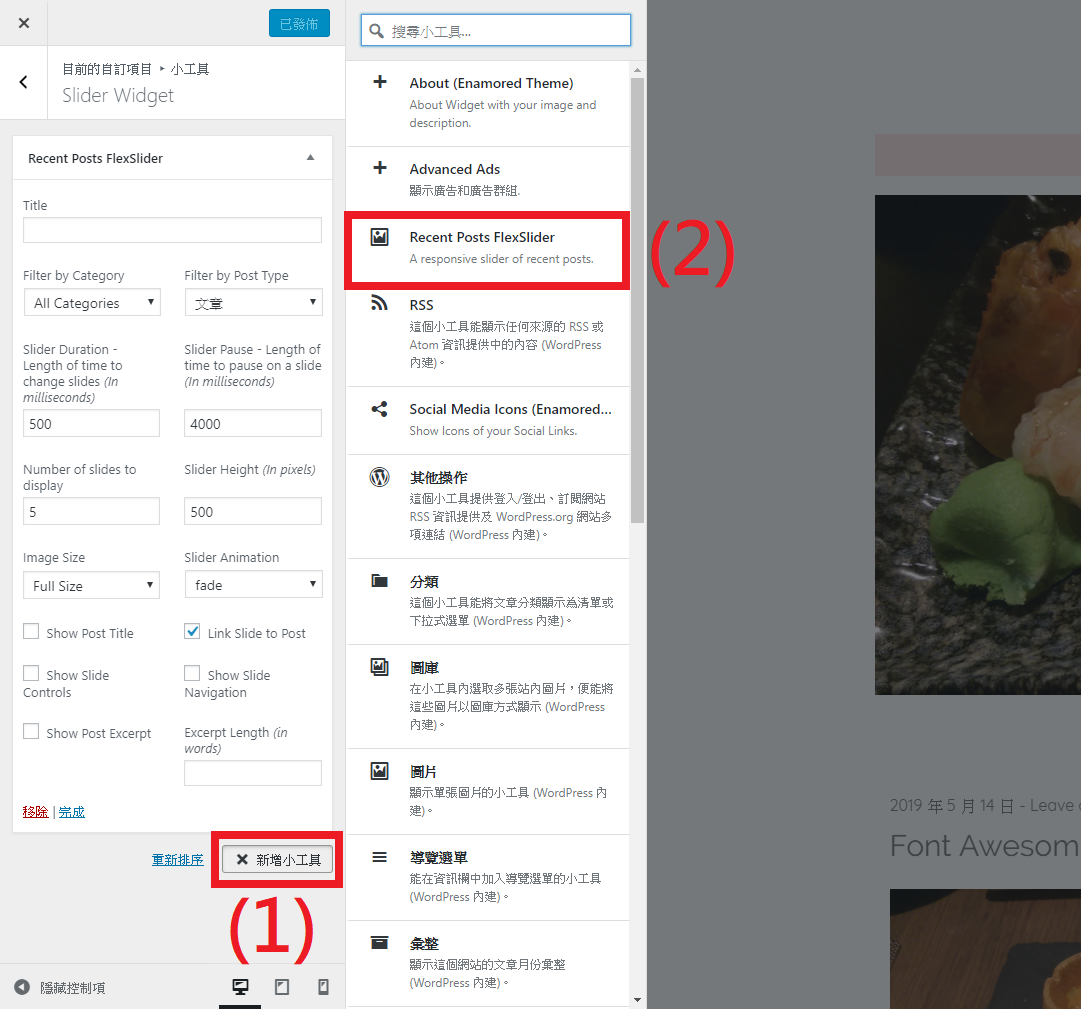
然後至 外觀>>自訂>>小工具,將 Recent Posts FlexSlider 小工具 放在您選擇的側欄中
※ 小工具放置於刊頭較佳

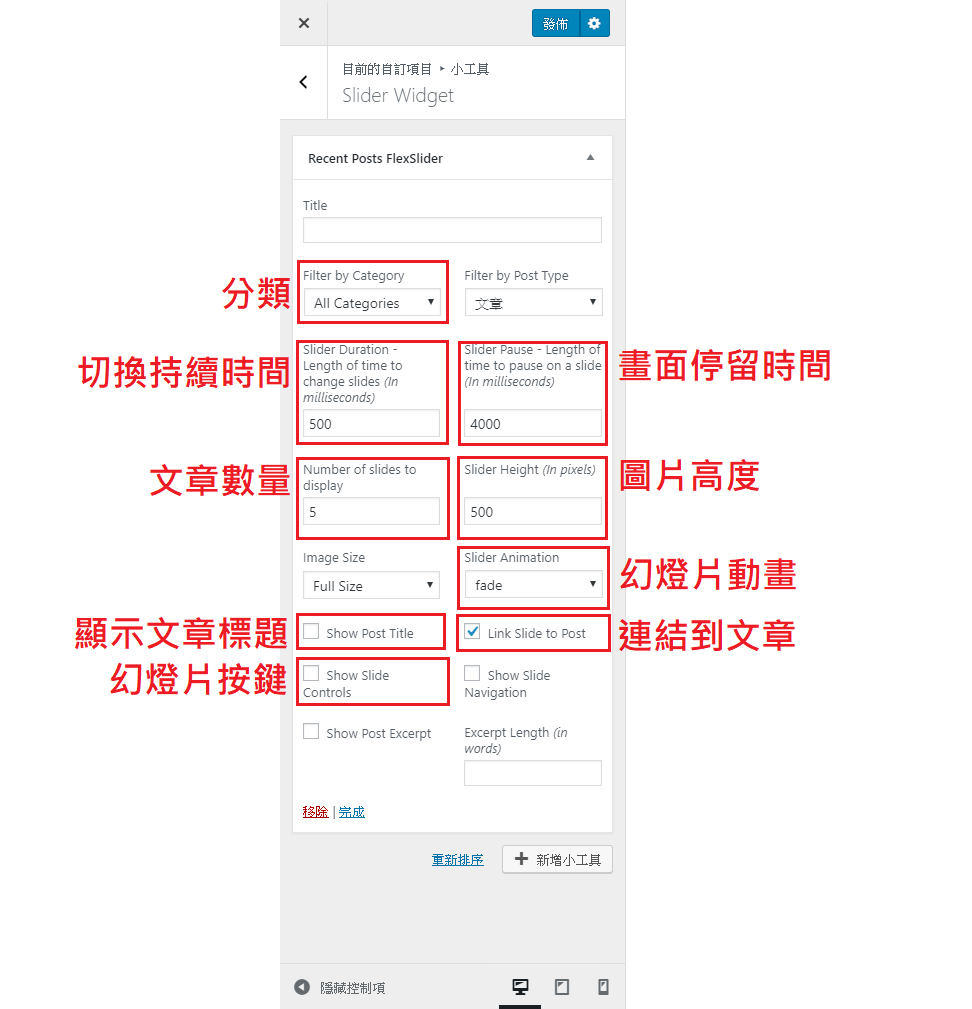
調整需要的設定值,儲存並發布
切換持續時間 Slider Duration建議;
fade (淡化) : 1000
slide (滑動): 500
※下方不需要顯示的功能可以取消打勾

顯示結果如下

擅長 CSS 語法的夥伴也可以進行修改
例如:
設定行動版文字大小
@media only screen and (max-width: 768px){.flexslider-caption-inner h3 {font-size: 12px !important;margin: 0px !important;}}
調整文章標題位置
.flexslider-caption {background: rgba(0,0,0,0.7) !important;width: auto !important;bottom: auto !important;top: 88% !important;}.flexslider-caption-inner h3 {margin: 0px !important;}