字媒體託管 WordPress 網站中有提供 Advanced Ads 這個外掛,透過在後台的啟用以及簡單地設定即可輕鬆地為自己的文章添加讚按鈕,那麼就開始今天的動手 DIY 吧!
進入後台『外掛』若『Advanced Ads』還未啟用將它啟用。

接下來後台就會出現 Advanced Ads 的選項點入其中的 『Ads』,並點選上方的『New Ad』。

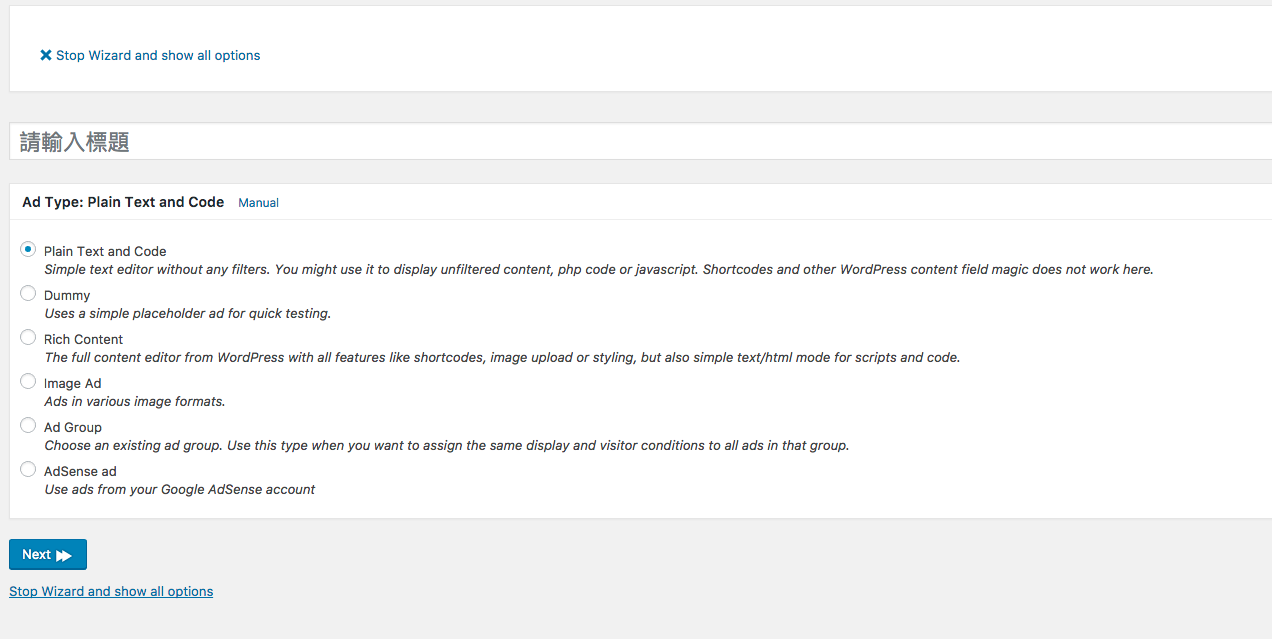
若您發現點入後的畫面跟此畫面差不多,就點選上方的『Stop Wizard and show all options』。

接下來就像是發文一樣,標題可以先輸入文章按讚,Ad Type: Plain Text and Code 維持預設第一個選項,而下方的 Ad Paeameters 則是填入
若要有 Line 分享按鈕則可以使用以下這組。
並將下方的 Allow PHP 勾選,再點選右側發表即可。
另外再將 CSS 新增以下語法:
接著再新增一組 Ad,標題名稱填入 FB SDK 以方便識別,Ad Type 與第一個一樣維持不變,而 Ad Parameters 則是填入
下方的 Allow PHP 不需勾選,再點選右側的發表。
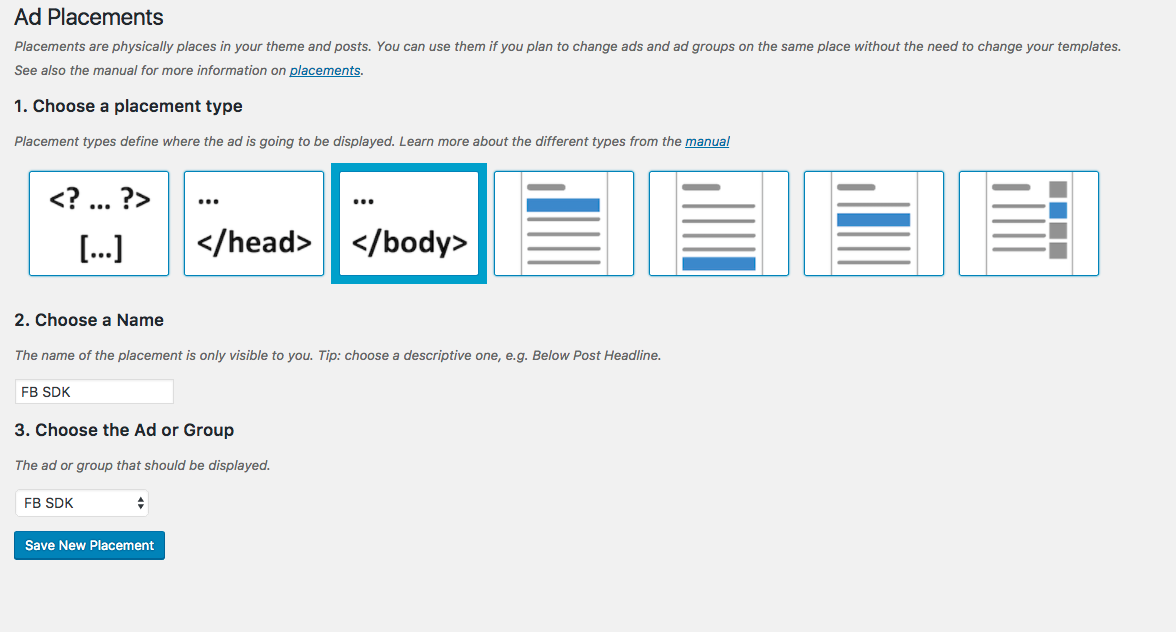
接下來進入後台『Advanced Ads』內的『Placements』,先選擇一個很大的 … </ body> ,第二個選項 Placement Name 可以填入 FB SDK,第三個選項則是選剛剛創建的 FB SDK。

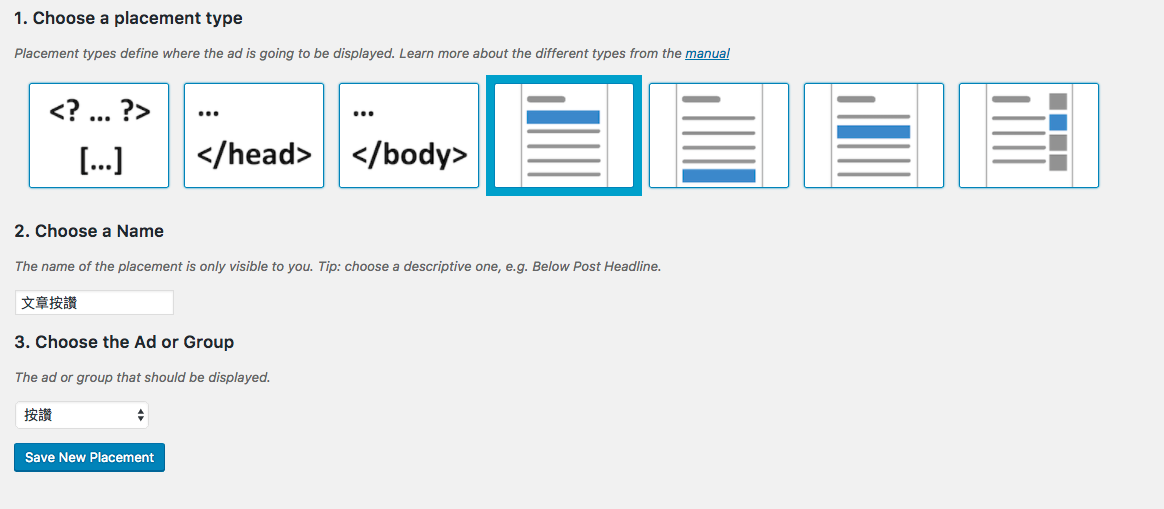
再新增一個 Placement,此時第一個選項選擇 Before Content,第二個則是填入『文章按讚』,第三個則是選擇當時創建的按讚。

回到您的網站上,就能看到文章內容上方有個讚與分享的按鈕囉!
動手 DIY—為文章加上 FB 按讚鈕








