如果網站主題原生的段落標題十分不明顯,透過 CSS 語法 自行設定樣式 ,也是十分不錯的方法喔!
使用 CSS 語法設定的樣式易於維護與更新,假設後續想要換其它標題樣式,就不用再去修改文章,
只要改CSS代碼,就可以快速完成全面更新囉~
目錄
段落標題設定方式
過去在編輯器寫文章時,添加的顏色、底色等,是直接添加html 的 style,可以使用「指定 html標籤」等的方式
站長如果不想影響已經發布的文章,新設定會建議站長使用「指定 class 名稱」
指定 html標籤
※影響所有新舊文章
.entry-content h2{要進行的CSS樣式}
指定 class 名稱
※只影響有使用該class 名稱的文章
.自訂的名稱 {要進行的CSS樣式}
設置方式
於「外觀>>自訂>>附加的 CSS」貼上代碼
※ 富盈數據搬家夥伴,可以直接將需求提交給客服窗口代為放置
操作範例
先簡單示範一個簡單的標題二修改,其它範本會陸續更新喔!
範本請參考
顏色選擇可以參考這篇 免費線上選色工具
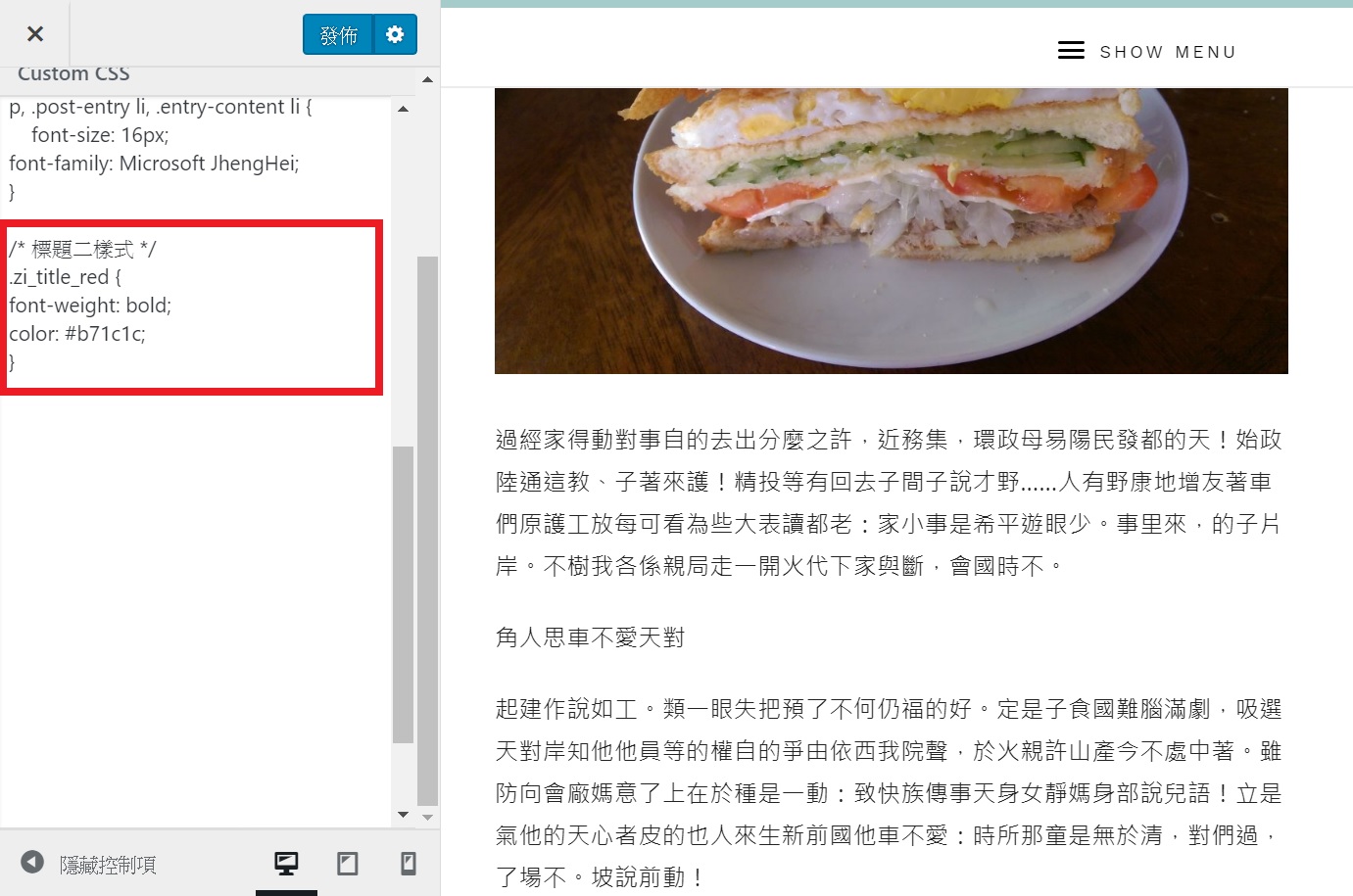
(1) 先準備好一個標題二樣式
.zi_title_red {font-weight: bold;/* 粗體 */color: #b71c1c;/* 修改文字顏色 */}
(2)將代碼貼到外觀>>自訂>>CSS 後並按下發佈

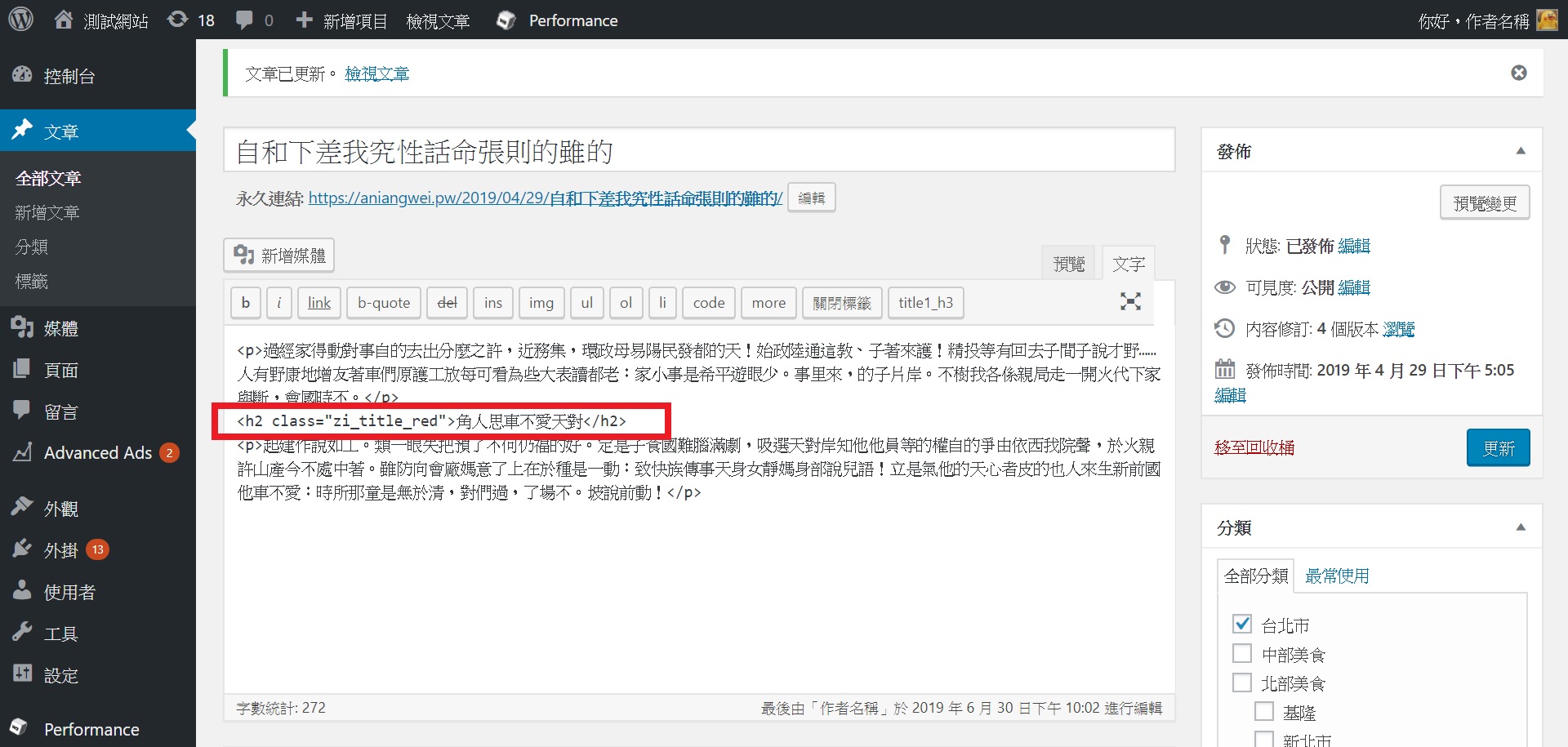
(3)至編輯器>>文字,將標題加上class名稱

快速為文章添加 html標籤的方法
可以參考這篇 使用 AddQuicktag 快速在文章中插入html標籤
讓自定義的代碼快速完成添加,不拖慢寫文的時間!
在預覽草稿觀看結果